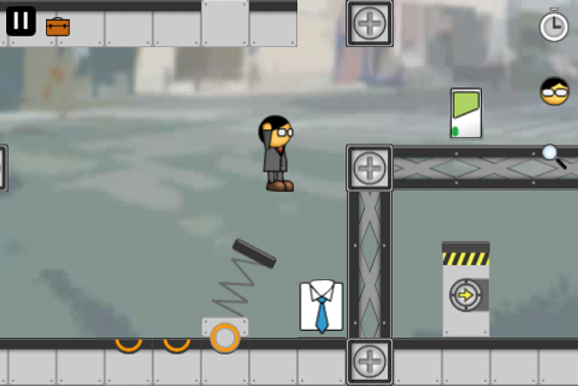
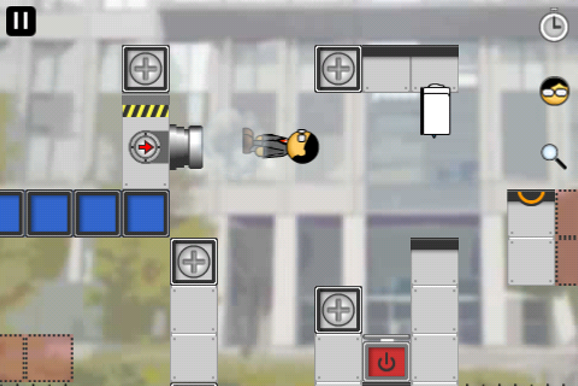
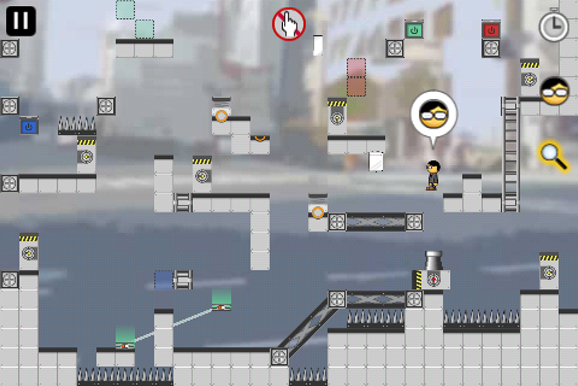
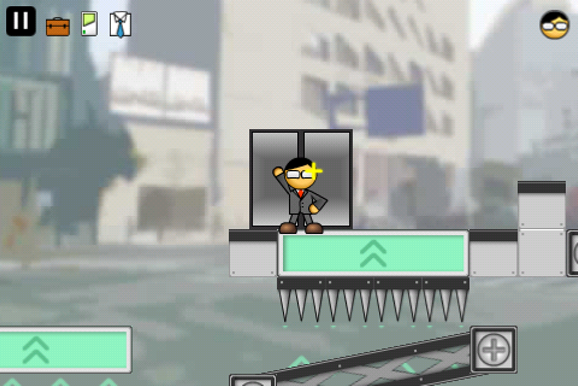
iPhone Game「社畜!ナカムラくん」で実践していた方法。
おおまかな作業の流れは下記。
1. Flashでアニメーションを制作
2. pngシーケンスで書き出す
3. Zwoptex(有料)で一枚のpngに出力
4. CCSpriteに表示
1. Flashでアニメーションを制作
30fpsでアニメーションを作ります
作ったものがこれ
2. pngシーケンスで書き出す
Flashにて「ファイル」→「書き出し」→「ムービーの書き出し」
でフォーマットを「pngシーケンス」にして任意のフォルダへ書き出す。
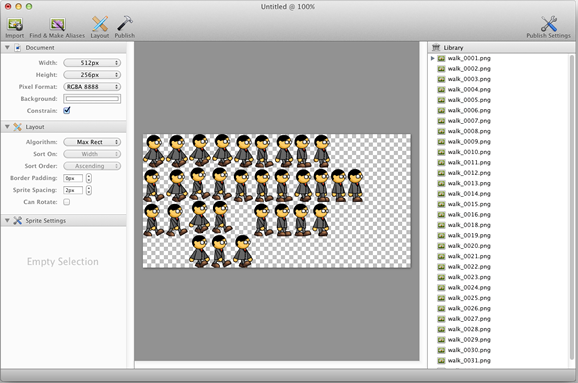
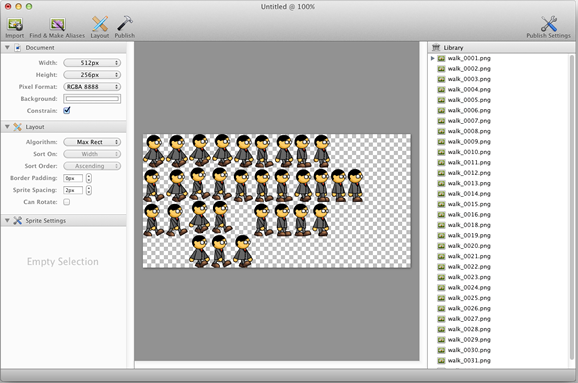
3. Zwoptex(有料)で一枚のpngに出力
Zwoptexで一枚にしてplistファイルを書き出します。
Zwoptexはcocos2dで使用するSpriteSheetを書き出すツールです。
公式サイトはこちらZwoptex
15ドルでMacAppStoreからも買えます。
・Zwoptexを起動
・「File」→[New]
・pngシーケンスをドロップ
・「Layout」クリック
・「Publish」
で一枚pngとplistファイルが書き出されます。

4. CCSpriteに表示
XcodeのResourceフォルダあたりに一枚pngとplistファイルをドロップします。
そして下記コードからCCSpriteに表示します。
-(NSString*)pzero:(int)a keta:(int)keta{
NSString *b=[NSString stringWithFormat:@"%d",a];
while ([b length]=enno; a--) {
NSString* file=[NSString stringWithFormat:@"%@%@.png",frame,[self pzero:a keta:4]];
CCSpriteFrameCache* frameCache=[CCSpriteFrameCache sharedSpriteFrameCache];
CCSpriteFrame* sframe=[frameCache spriteFrameByName:file];
[frames addObject:sframe];
}
}
return [[[CCAnimation alloc]initWithFrames:frames delay:delay]autorelease];
}
-(void)initAnimeFrames:(NSString*)key animename:(NSString*)animename stno:(int)stno enno:(int)enno delay:(float)delay{
CCAnimation* ani=[[CCAnimationCache sharedAnimationCache] animationByName:animename];
if(ani!=nil)return;
CCAnimation* anim = [self animationWithFrame:key stno:stno enno:enno delay:delay];
[[CCAnimationCache sharedAnimationCache] addAnimation:anim name:animename];
}
-(void)initPlist:(NSString*)plistkey{
CCSpriteFrameCache* frameCache = [CCSpriteFrameCache sharedSpriteFrameCache];
NSString *s=[NSString stringWithFormat:@"%@.plist",plistkey];
[frameCache addSpriteFramesWithFile:s];
}
-(void)initAnime{
[self initPlist:@"walk"];
[self initAnimeFrames:@"walk" animename:@"walk" stno:1 enno:33 delay:0.05f];
}
-(id)init{
self=[super init];
if (self) {
[self initAnime];
}
return self;
}
-(CCAnimation*)getAnime:(NSString*)key{
return [[CCAnimationCache sharedAnimationCache] animationByName:key];
}
-(void)setAnime:(CCSprite*)sp animename:(NSString*)animename repeat:(BOOL)repeat{
NSString* n=animename;
CCAnimation* anim =[self getAnime:n];
if(anim==nil){
return;
}
CCAnimate* animate=[CCAnimate actionWithAnimation:anim];
if (repeat) {
CCRepeatForever* ccrepeat = [CCRepeatForever actionWithAction:animate];
[sp runAction:ccrepeat];
[sp setDisplayFrameWithAnimationName:n index:0];
}else{
id act=[CCSequence actions:animate, nil];
[sp runAction:act];
[sp setDisplayFrameWithAnimationName:n index:0];
}
}
CCSpriteに表示するときはこう
CCSprite*sp=[[CCSprite alloc]init];
[anime setAnime:sp animename:@"walk" repeat:YES];
[mynode addChild:sp z:22];
[self initAnimeFrames:@"walk" animename:@"walk" stno:1 enno:33 delay:0.05f];
このコードのdelayの値が1フレームの表示時間なので早くするなら小さい値を
遅くするなら大きい値を。