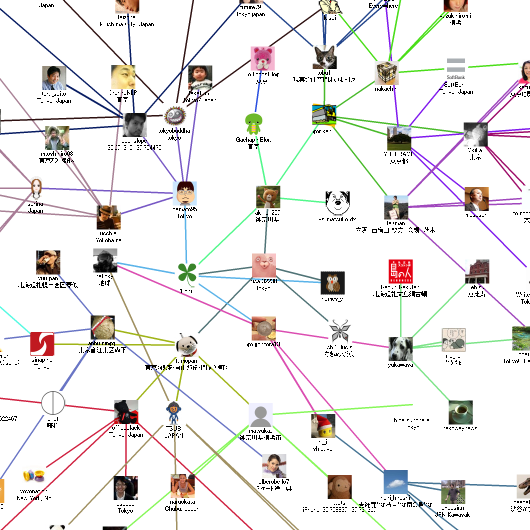
[twitter]friends visualizer
追記
※このコンテンツは2010年6月30日のTwitterのBASIC認証廃止と同時に使用不可になります。
TwitterのBASIC認証廃止、企業ユーザーが知っておくべきこと
twitterでフォローしあってる人をクモの巣状に表示していきます。
百聞は一見に如かず。とりあえずtwitterのIDを入力してスタートを押してください。
1人から出てくる人物は5名までに制限しています。
ステージドラッグ:全体移動
サムネドラッグ:サムネ移動
サムネダブルクリック:対象のtwitterページを開く
マウスホイール:ズームインアウト
さて、次の更新は水曜日です。