iPhoneアプリ「タッチフィルター」をリリースしました。
このアプリは諸事情によりスポットカラーフォトを改名したものです。
機能が1つ追加されていますが、ほぼ同じものです。
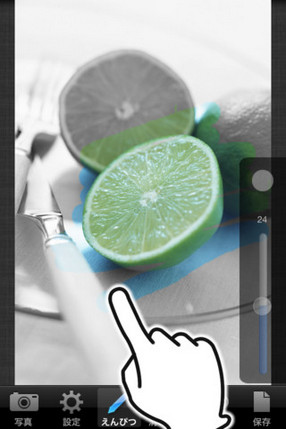
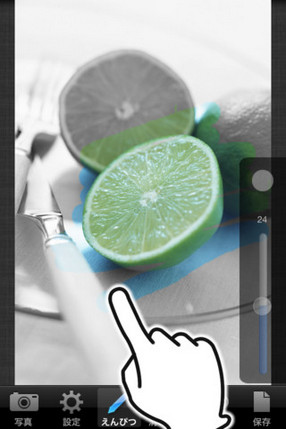
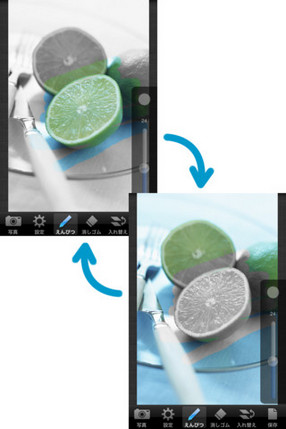
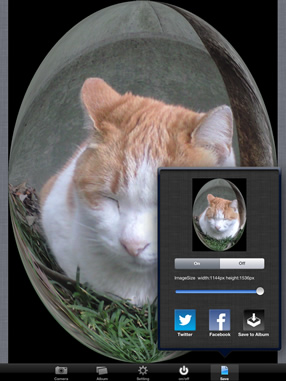
タッチフィルターはモノクロ写真を指でなぞった部分だけカラーにするアプリです。
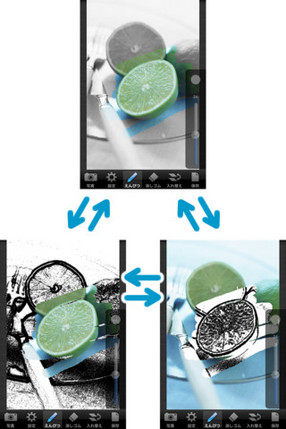
モノクロ以外にもセピアにしたり、ネガポジ反転したり出来ます。
Twitter,Facebookに対応しており、作った写真をすぐにアップロードすることが出来ます。
主な機能
■撮った写真または保存されている写真を指でなぞった部分だけカラーにできます。
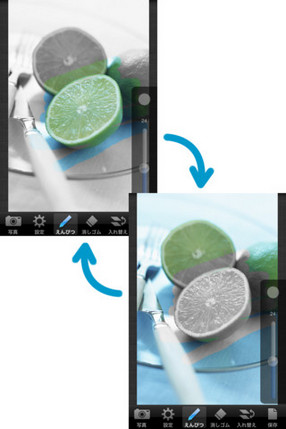
■写真をモノクロできます。
■写真をセピアにできます。
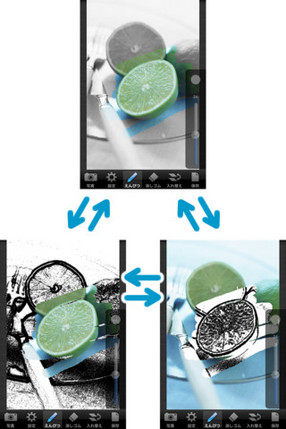
■写真をぼかすことができます。
■写真を2値化することができます。
■写真をネガポジ反転できます。
■写真をTwitterへアップロードできます。
■写真をFacebookへアップロードできます。
■写真を使用中のiPhone,iPodへ保存できます。
DrawFilter is photo retouch App.
If you touch the photo,touch area becomes color.
You can upload photos to Twitter,Facebook.
Features
■If you touch the photo,touch area becomes color.
■Enable to convert the photo to grayscale.
■Enable to convert the photo to sepia.
■Enable to convert the photo to blurring photo.
■Enable to convert the photo to 1bit photo.
■Enable to invert color of the photo.
■Enable to upload photo to Twitter.
■Enable to upload photo to Facebook.
■Enable to save photo to your device.
DrawFilter est retouche photo App.
Si vous touchez la photo, la zone tactile devient couleur.
Vous pouvez télécharger des photos vers Twitter, Facebook.
traits
■ Si vous touchez la photo, la zone tactile devient couleur.
■ Permettre à convertir la photo en niveaux de gris.
■ Permettre à convertir la photo en sépia.
■ Permettre à convertir la photo à brouiller photo.
■ Permettre de convertir la photo pour photo 1bit.
■ Activer pour inverser la couleur de la photo.
■ Permettre à charger une photo sur Twitter.
■ Permettre à charger une photo sur Facebook.
■ Activer pour sauvegarder la photo sur votre appareil.
绘制过滤是照片润饰应用。
如果你接触的照片,触摸区变成了颜色。
你可以上传照片到Twitter,Facebook的。
特点
■如果你接触的照片,触摸区变成了颜色。
■启用转换为灰度的照片。
■启用照片转换为褐色。
■启用转换的照片模糊的照片。
■启用转换1位照片的照片。
■启用翻转照片的颜色。
■启用上传照片到Twitter。
■启用上传照片到Facebook。
■启用照片保存到您的设备。

タッチフィルター
DrawFilter(English)
DrawFilter(French)
绘制过滤