[iPad Apps]魚眼フォト for iPad
iPadアプリ「魚眼フォト for iPad」をリリースしました。
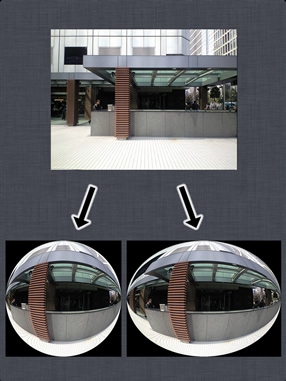
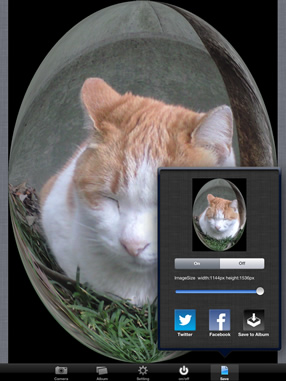
魚眼フォト for iPadは写真を魚眼レンズで撮ったような写真に加工するアプリです。
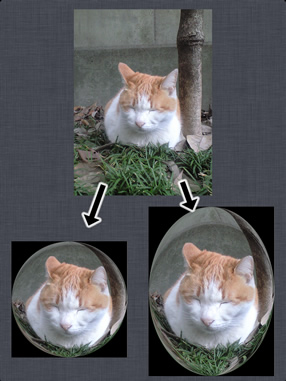
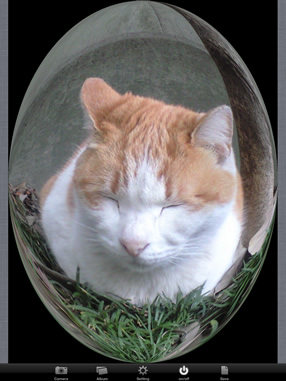
犬や猫の写真を使うと一味違ったかわいさを出すことが出来ます。
Twitter,Facebookに対応しており、作った写真をすぐにアップロードすることが出来ます。
主な機能
■撮った写真または保存されている写真を魚眼レンズで撮ったような写真に加工できます。
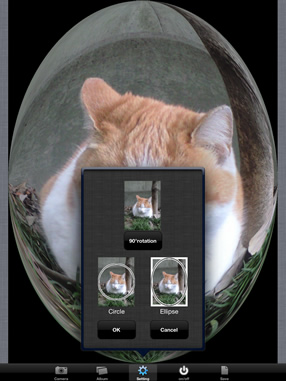
■写真の角度を調整できます。
■円か楕円を選択できます。
■写真をTwitterへアップロードできます。
■写真をFacebookへアップロードできます。
■写真を使用中のiPhone,iPodへ保存できます。
FisheyePhoto for iPad is photo retouch App.
Enable to convert the photo that look like they were taken with fisheye lens photos.
You can upload photos to Twitter,Facebook.
Features
■Enable to convert the photo that look like they were taken with fisheye lens photos.
■Enable to adjust rotation.
■Enable to select circle or ellipse.
■Enable to upload photo to Twitter.
■Enable to upload photo to Facebook.
■Enable to save photo to your device.
鱼眼照片 for iPad片是照片润饰应用。
启用转换的照片,看起来像他们采取与鱼眼镜头的照片。
你可以上传照片到Twitter,Facebook的。
特点
■启用转换的照片,看起来像他们采取与鱼眼镜头的照片。
■启用调整轮换。
■启用选择圆形或椭圆形。
■启用上传照片到Twitter。
■启用上传照片到Facebook。
■启用照片保存到您的设备。