[JavaScript]rainbow on canvas
レインボーの線がボールに近づくとボールに引き寄せられます。
garakuta_archiveの3行目1列目のやつのjavascriptバージョンです。
IE以外の大抵のブラウザで動くはず。
ボールドラッグ:ボール移動
さて、次は何を作ろうか。

[CSS3]trickart on CSS3
[Papervision3D]TrickArtのCSS3バージョンです。
2Dっぽいけど実は3Dだった というものです。
ちょっと重い。
WindowsXPの下記のブラウザで動作を確認しました。
これら以外のブラウザは正しく動作しない可能性が高いです。
Safari 4.0.4
Google Chrome 4.0.249.89
SRWare Iron 4.0.280
画像クリック:カメラ移動
さて、次は何を作ろうか。

[CSS3]skew
skewプロパティ。
jQueryなどのライブラリを使わず全て自作。
WindowsXPの下記のブラウザで動作を確認しました。
これら以外のブラウザは正しく動作しない可能性が高いです。
Safari 4.0.4
Google Chrome 4.0.249.89
SRWare Iron 4.0.280
ステージでマウスホイール:カメラ上下
円柱上でマウスホイール:円柱回転
CSS3で3Dにする場合
transform-styleの値をpreserve-3dにして、
rotateYを変化させれば立体的に回転してくれます。
しかし、カメラが動くことを想定して、パースを合わせるためにoriginYの値を
3D処理毎に変化させると これがまた重い。異常に重い。
こんな感じになる。preserve-3dバージョン
そこで今回は、skewとrotateに同じ値を入れると縦方向にシアーがかかるので
これを利用してパースをつけています。
3D座標から2D座標にプロットするやり方はこちらのエントリーを。

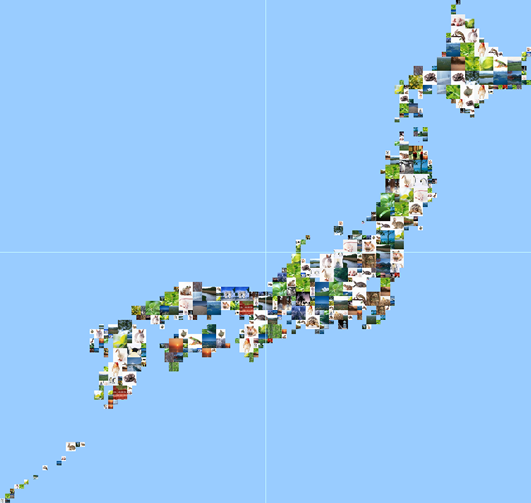
[CSS3]scale
scaleプロパティ。
全て自作。
WindowsXPの下記のブラウザで動作を確認しました。
これら以外のブラウザは正しく動作しない可能性が高いです。
Safari 4.0.4
Google Chrome 4.0.249.89
SRWare Iron 4.0.280
マウスホイール:ズームインアウト
ドラッグ:日本移動

[CSS3]rotate
rotateプロパティ。
WindowsXPの下記のブラウザで動作を確認しました。
これら以外のブラウザは正しく動作しない可能性が高いです。
Safari 4.0.4
Google Chrome 4.0.249.89
SRWare Iron 4.0.280
文字の上の丸をドラッグ:移動

[JavaScript]JS like flash
モデルau design projectのneonです。
全て自作しました。
WindowsXPの下記のブラウザで動作を確認しました。
Firefox3.5
IE6,7(png8画像は劣化)
GoogleChrome4.0.249.78 (36714)
SRWare Iron4.0.280
Safari4.0

[JavaScript]fill up
3時間くらいでササッと作ったものなんで
生暖かい目で見てください。
jQueryなどのライブラリを使わず全て自作しました。
元ネタはこちら
左が重い方は右へ


[JavaScript]ScrollBar on javascript
javascriptです。
全て自作しました。
上部サムネクリック:対象画像までスライド
マウスホイール:スライド
バードラッグ:ドラッグ
バーを投げる:飛んでく
WindowsXPの下記のブラウザで動作を確認しました。
Firefox3.5
IE7
GoogleChrome4.0.249.78 (36714)
Safari4.0

[JavaScript]maru on ajax
ajaxです。
marunouchi.com的なものを作ってみました。
全て自作しました。
ブラウザウィンドウリサイズ:並び替え
リンクマーク付き画像クリック:リンク先へ
リンクマーク無し画像クリック:拡大画像表示