[iPhone Game]社畜!ナカムラくん
iPhone Game「社畜!ナカムラくん」をリリースしました。
社畜のナカムラくんを会社へ導くパズルアクションゲームです。
ナカムラくんは毎日休まず会社へ行きます。
そんなナカムラくんを橋やジャンプ台、はしご、大砲などを駆使して会社へ導きましょう。
全80ステージあり、頭を使うので社畜の方もそうでない方も楽しめますよ!
さぁ!出社せよ!

iPhone Game「社畜!ナカムラくん」をリリースしました。
社畜のナカムラくんを会社へ導くパズルアクションゲームです。
ナカムラくんは毎日休まず会社へ行きます。
そんなナカムラくんを橋やジャンプ台、はしご、大砲などを駆使して会社へ導きましょう。
全80ステージあり、頭を使うので社畜の方もそうでない方も楽しめますよ!
さぁ!出社せよ!
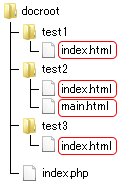
下図の赤線のhtmlへのリンクを書き出すphp。

index.php
<ul>
<?php
function getDirList($trgDir){
$a = array();
if ($dir = opendir($trgDir)) {
while (($file = readdir($dir)) !== false) {
if ($file != "." && $file != "..") {
if(is_dir($trgDir.'/'.$file)){
array_push($a, $file);
}
}
}
closedir($dir);
return $a;
}
}
function getFileList($dir,$ext){
$res_dir = opendir($dir);
$list=array();
while( $file_name = readdir( $res_dir ) ){
if($ext){
$n=explode('.' , $file_name);
if($n[1]==$ext)array_push($list,$file_name);
}else{
array_push($list,$file_name);
}
}
closedir( $res_dir );
return $list;
}
function sortByTimestamp($list){
usort($list,'sortByTimestampCmp');
return $list;
}
function sortByTimestampCmp($a,$b){
$at=filemtime($a);
$bt=filemtime($b);
if($at==$bt)return 0;
return ($at<$bt)?-1:1;
}
function echoList($list,$format){
foreach($list as $dir){
$n=getFileList($dir,"html");
foreach($n as $f){
$m=$dir . '/' . $f;
if($format){
echo preg_replace('/%@/',$m,$format);
}else{
echo $m;
}
}
}
}
$dir_list=getDirList("./");
$dir_list=sortByTimestamp($dir_list);
$dir_list=array_reverse($dir_list);
echoList($dir_list,'<li><a href="%@" target="_self">%@</a></li>');
?>
</ul>

タイトル通り
基本形
var m=get_query();
var flashvars={};
flashvars.browser=navigator.userAgent;
flashvars.id=(m.id)?m.id:'';
var params={};
params.base=".";
params.menu="false";
params.wmode="opaque";
params.allowfullscreen="false";
params.allowscriptaccess="always";
swfobject.embedSWF("swf/main.swf", "flashcontent", "100%", "100%", "9.0.45", null, flashvars, params);
FlashPlayerのバージョン判定だけ
swfobject.hasFlashPlayerVersion("9.0.45")
動的にFlash領域の大きさを変える
$(window).bind('resize',when_window_resize);
function when_window_resize(){
var n=$('#flashcontent');
var wt=$(window).height();
n.css({height:(wt-80)+'px'});
}

タイトル通り
data.xml
<?xml version="1.0" encoding="UTF-8" ?> <data> <item id="A">あいうえお</item> <item id="B">かきくけこ</item> <item id="C">さしすせそ</item> <item id="D">なにぬねの</item> </data>
JavaScript
$.ajax({
type:"GET",
url:"data.xml",
dataType:"xml",
async:true,
success:function(xml){
$("#status").empty();
$(xml).find("item").each(function(){
var id=$(this).attr("id");
var tex=$(this).text();
$("#status").append("id:"+id+" text:"+tex+"<br/>");
});
}
});


不親切なjQueryPluginを作りました。
lightboxやfancyboxと同じような画像ビューワーです。
これらと違うところはuiが無い点です。
uiは自分で作りたい時に良いかと
使い方はサンプルを見て下さい。
下記ブラウザで動作を確認しました。
Windows7 Firefox7.0.1
Windows7 GoogleChrome 16.0.912.75 m
Windows7 Safari 5.1
WindowsXP IE6

半角文字(スペース含む)
[\x20-\x7E]+
半角文字(スペース含まず)
[\x21-\x7E]+
HTMLタグ
<("[^"]*"|'[^']*'|[^'">])*>
HTML imgタグ
<img("[^"]*"|'[^']*'|[^'">])*>
画像ファイルパス
[\x21\x23-\x7E]+\.jpeg|jpg|png|gif|bmp
画像ファイルパス(記号指定)
[a-zA-Z0-9%&+\-\./:=\?_]+\.jpeg|jpg|png|gif|bmp
URL
^(https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)$
数字を1文字以上含む文字列
.*[0-9]+.*
Twitterハッシュタグ
#[^\s #]+

タイトル通り
phpでmetaタグを書き変えてるだけ
こんな感じ
<meta property="og:type" content="article" /> <?php $a="/facebook/03/"; $b=$_GET['num']; echo '<meta property="og:title" content="FacebookTEST 0'.$b.'" />'; echo '<meta property="og:url" content="'.$a.'index.php?num='.$b.'" />'; echo '<meta property="og:image" content="'.$a.'image/a_0'. $b .'.png" />'; echo '<meta property="og:description" content="説明文 0'.$b.'" />'; ?>
サムネイルが出ないとき、投稿時は出てるけどウォールで出ないときがある。
・この現象は原因がわからない。
・上記サンプルでは10回に1回くらいの確率で発生している。
・og:imageで指定する画像をpngからjpgにしたら直る? サンプルfacebook TEST S jpg
・もし固定URLならfacebookのサーバにサムネイルがキャッシュされているので
下記参考サイトでURLを入れてデバッグをクリックすればキャッシュをクリア出来る。
・metaタグをphpで書き出しても、htmlファイルに書いてあってもこの現象には関係無さそう。
・画像のサイズを大きくしてもあまり関係無さそう。
むしろ画像が大きいほうが失敗する確率が高いような気がする。 サンプルfacebook TEST L
・ただ単にfacebookのサーバの調子が悪いだけ?
参考にしたサイト
Debugger – Facebook開発者
http://developers.facebook.com/tools/debug

js canvasで円グラフ
IE6,Firefox,Chrome,Safari,iPhoneで見れます
参考にしたサイト
ExplorerCanvas
http://excanvas.sourceforge.net/

iPhoneのホーム画面の動きを2つの方法で制作しました。
CSS3のanimationで動かす方法と
CSS3のtransformの値をjQueryのanimateで変化させる方法。
iPhoneで閲覧した場合
前者は動的にanimationの設定をしているので
トゥイーンが始まる時にちょっと動作が止まってしまいます。
後者は滑らかです。
Firefox,Chrome,Safari,iPhoneで動きます。