[Papervision3D]triangle3D
久々にPapervision3Dでtriangle3Dです。
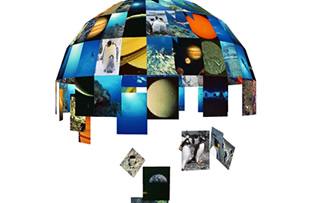
三角形ポリゴンにバラバラになって別の形にトランスフォーム
import org.papervision3d.core.geom.TriangleMesh3D; import org.papervision3d.core.geom.renderables.Triangle3D; import org.papervision3d.core.geom.renderables.Vertex3D; import org.papervision3d.core.math.NumberUV; var mesh:TriangleMesh3D = new TriangleMesh3D(mat, new Array(), new Array(), null ); var v0:Vertex3D= new Vertex3D( -10, -10, 0 ); var v1:Vertex3D= new Vertex3D( 10, -10, 0 ); var v2:Vertex3D= new Vertex3D( 0, 10, 0 ); mesh.geometry.vertices.push( v0 ); mesh.geometry.vertices.push( v1 ); mesh.geometry.vertices.push( v2 ); var uvA:NumberUV= new NumberUV( 0, 0 ); var uvC:NumberUV= new NumberUV( 1, 0 ); var uvB:NumberUV= new NumberUV( 0, 1 ); mesh.geometry.faces.push( new Triangle3D( mesh, new Array(v0,v1,v2), null, new Array(uvA,uvC,uvB) )); mesh.geometry.ready = true; scene.addChild(mesh);
DisplayObject3Dの面はgeometry.facesに格納されている。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0];
そしてこのDisplayObject3Dの面であるTriangle3Dには頂点が定義されている。
その頂点の情報はverticesに格納されておりx,y,zプロパティがある。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0]; var vx:Number=meshface.vertices[0].x; var vy:Number=meshface.vertices[0].y; var vz:Number=meshface.vertices[0].z; //三角形ポリゴンなのでお察しの通りverticesはvertices[2]まである。
DisplayObject3Dの面Triangle3D(以下モデルMesh)に
外部のTriangleMesh3D(以下外部Mesh)及び外部Meshの面Triangle3Dをぴったし合わせるには
・モデルMeshの頂点定義から三角形の中心点の座標を計算して出す。
・その座標に外部Meshを移動させる。
・モデルMeshの頂点座標から外部Meshの座標を引く。
・出てきた値を外部Meshの面の各頂点座標に適応する。
という処理が必要です。