追記
※このコンテンツは2010年6月30日のTwitterのBASIC認証廃止と同時に使用不可になります。
TwitterのBASIC認証廃止、企業ユーザーが知っておくべきこと
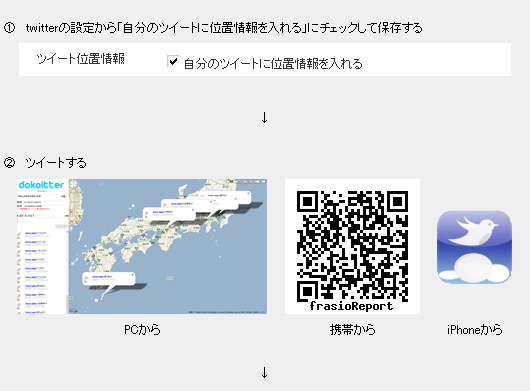
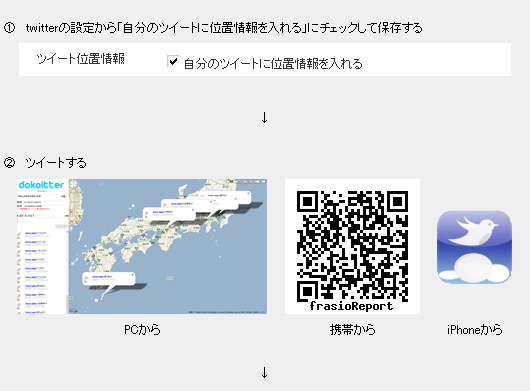
モバツイのイマココでは出来ませんでした。
未確認ですがiPhoneを持ってる人は、GPSTwitあたりを使えば位置情報を
送信、確認できると思います。
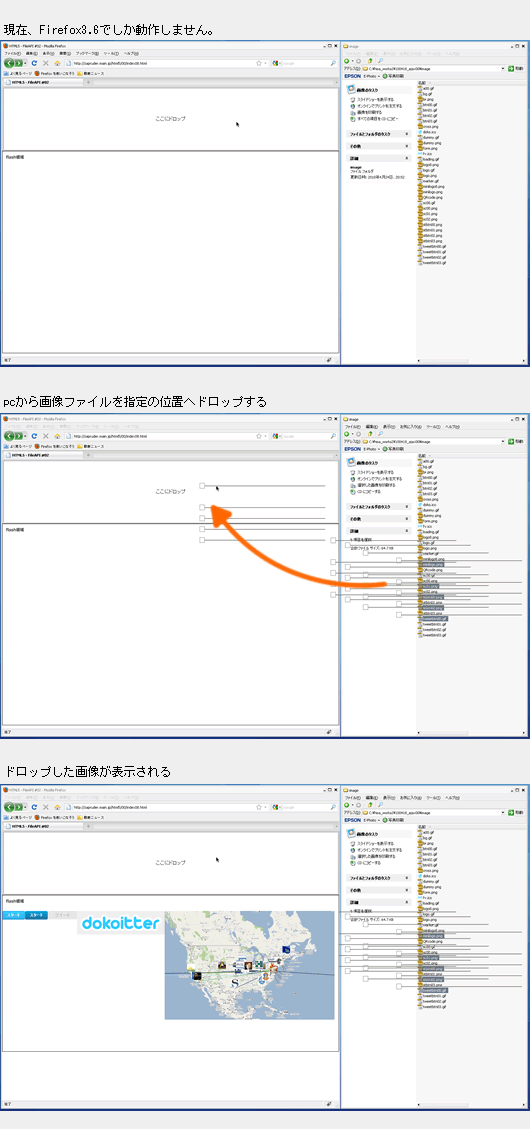
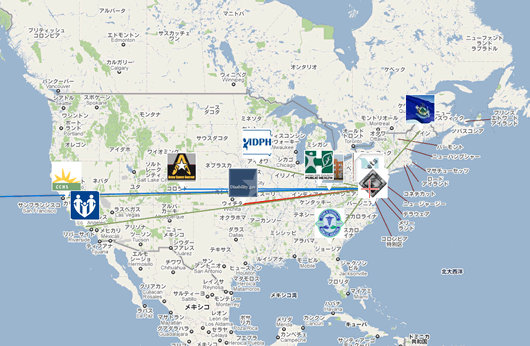
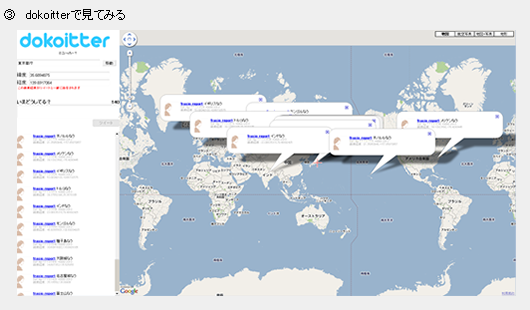
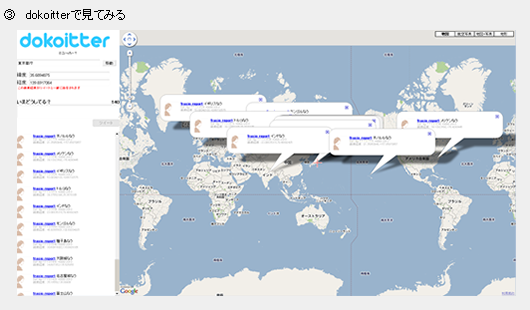
dokoitterPCバージョンならGoogleMapで位置を指定して送信できます。
とりあえずどんなものか見たいって人は、ユーザ名に「frasio_report」と入れて、
パスワードは何も入れずにログインをクリックしてみてください。

今回JSONデータ形式とか、モバイルサイトの作り方とか、GoogleMapVersion3とか、
PHPの暗号化、復号化とか、OAuth認証とか
やってたら工数が倍になり、制作に2週間もかかってしまいました。
得るものはたくさんあってなかなか楽しかったです。
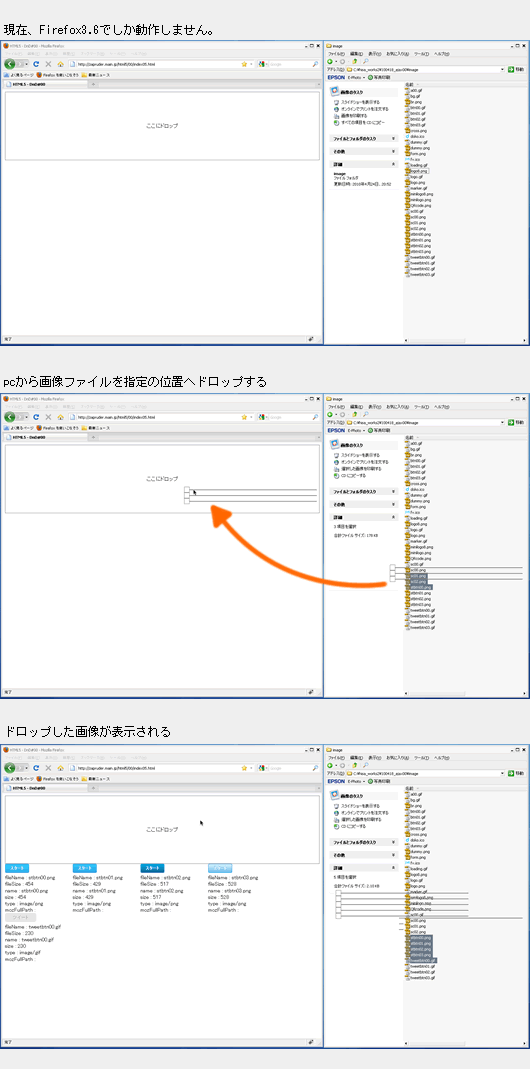
モバイルサイトのほうは下記の機種で動作を確認しました。
新しめの携帯なら使えると思いますが、よくわかりません。
au : W53CAで動作を確認しました。
docomo : iモードHTMLシミュレータIIで動作を確認しました。(あてになるのかなこれ)
※追記 うまく動かなかったのを修正しました。P906で動作を確認しました。
SoftBank : 820SHで動作を確認しました。
willcom : 確認してません。情報求む。
使い方は下記を参照してください。


今回参照したサイト一覧(順不同)
PHP: PHP マニュアル
http://www.php.net/manual/ja/
Raizlabs – GPS Twit
http://www.raizlabs.com/software/apps/gpstwit
The Google Maps API V3 – Google Maps JavaScript API V3 – Google Code
http://code.google.com/intl/ja/apis/maps/documentation/v3/
Google Code – Google Maps API
http://code.google.com/intl/ja/apis/maps/
SDN Project – PHP+OAuthでTwitter
http://www.sdn-project.net/labo/oauth.html
そふぃのphp入門
http://nyx.pu1.net/
Twitlogo
http://www.twitlogo.com/
[観] Twitter API 仕様書 (勝手に日本語訳シリーズ)
http://watcher.moe-nifty.com/memo/2007/04/twitter_api.html
りょーちの駄文と書評 – Twitter APIをphpで使う方法(サンプル)
http://ryouchi.seesaa.net/article/40073217.html
Knowledge Database IT – 3キャリアごとのXHTML用ドキュメントタイプ
http://it.kndb.jp/entry/show/id/2393
携帯GPS機能が扱えるPEAR::Net_UserAgent_Mobile_GPSを使ってみました | 携帯サイトをつくろう。
http://www.plusmb.jp/2008/12/19/1816.html
ウノウラボ Unoh Labs: PHPで暗号化・復号あれこれ
http://labs.unoh.net/2007/11/php_de_crypt.html
Net_UserAgent_Mobile
http://pear.php.net/package/Net_UserAgent_Mobile
GPS携帯 位置情報 基礎知識
http://www.yaskey.cside.tv/mapserver/note/gps.html
PHP TIPS:ITpro – 96. 携帯電話でGPSデータを取得してみよう
http://itpro.nikkeibp.co.jp/article/COLUMN/20080703/310053/
QRコード(二次元バーコード)作成【無料】
http://www.cman.jp/QRcode/
3キャリア対応サイトを作る 携帯サイトを作ろう! -ちょっと詳しいモバイルサイトの作り方-
http://dspt.blog59.fc2.com/blog-category-5.html
CSS Lecture – CSSで中央配置(センターリング)する方法
http://www.css-lecture.com/log/css-beginner/026.html
加藤貴之Wiki – howto/RSA
http://katotakayuki.jp/wiki/index.php?howto/RSA
Schwarz Lanzenreiter – 暗号化アルゴリズム Blowfish を JavaScriptで
http://user1.matsumoto.ne.jp/~goma/js/blowfish.html
【HTMLタグの簡単検索】TAG index – ホームページ作成情報
http://www.tagindex.com/index.html
Load Info – gif generator
http://loadinfo.net/
NTTドコモ – iモードHTMLシミュレータII
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/tool2/
さて、次もtwitter関連で行こうと思います。