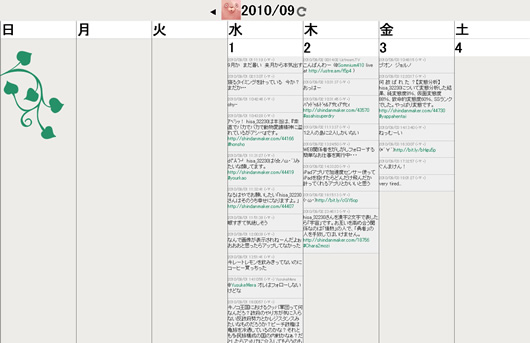
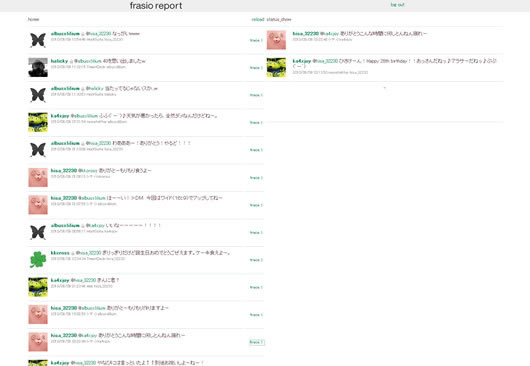
[facebook]newsfeed reader
とりあえず小手調べです。
認証通してnewsfeedを表示するまでです。
Facebookは機能が多くてアプリを作るのに
かなり時間がかかりそうです。
参考にしたサイト
Facebook開発者 参考資料
http://developers.facebook.com/docs/
コーヒーサーバは香炉である – [Facebook]Facebook アプリ作ろうぜ (その1 準備編)
http://www.madin.jp/diary/?date=20101016
「そん」の気ままなLOG – facebookで携帯認証確認する方法-2
http://sonkunt.blog26.fc2.com/blog-entry-473.html