[iOS6]Safariでinput type="file"
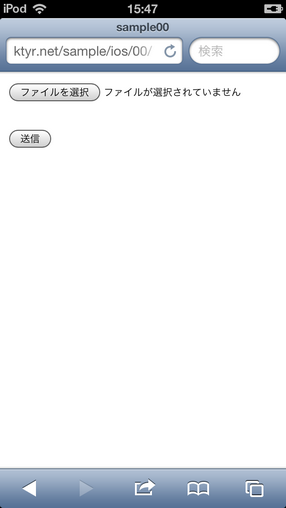
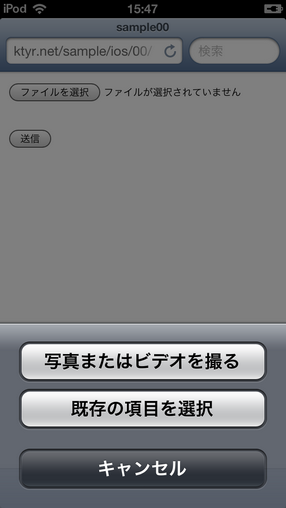
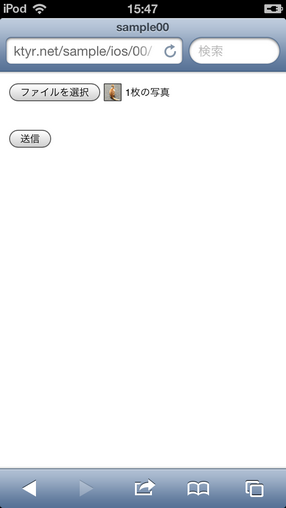
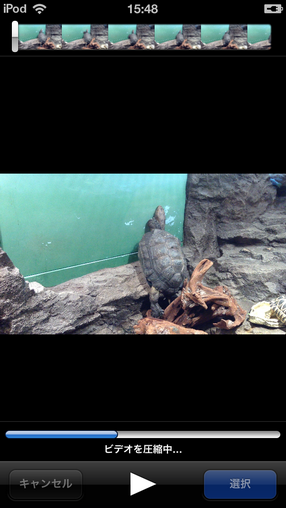
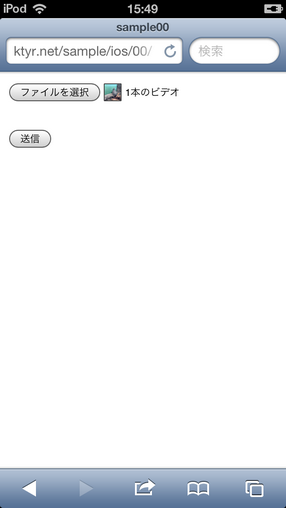
iOS6のSafariからformのinput type=”file”に対応しているので試しました。
 Sample
Sample
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>sample00</title> <meta name="description" content="****"> <meta name="keywords" content="****"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no,address=no,email=no"> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <form method="post" action="upload.php" enctype="multipart/form-data"> <input type="file" name="selectedFile" /> <br/> <br/> <input type="submit"/> </form> </body> </html>
upload.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>sample00</title>
<meta name="description" content="****">
<meta name="keywords" content="****">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no,address=no,email=no">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
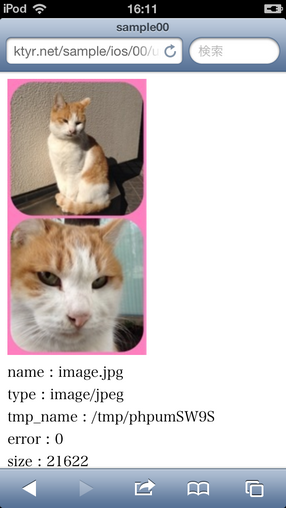
<?php
$ext=end(explode('.', $_FILES["selectedFile"]["name"]));
$filename='./test.'.$ext;
$result = @move_uploaded_file( $_FILES["selectedFile"]["tmp_name"], $filename);
if($result){
echo '<img src="'.$filename.'"/><br/>';
foreach($_FILES["selectedFile"] as $key => $v){
echo $key.' : '.$v.'<br/>';
}
}else{
echo 'エラー';
}
?>
</body>
</html>