[Facebook]shareボタン
新年明けましておめでとうございます。
2011年一発目は小ネタです。
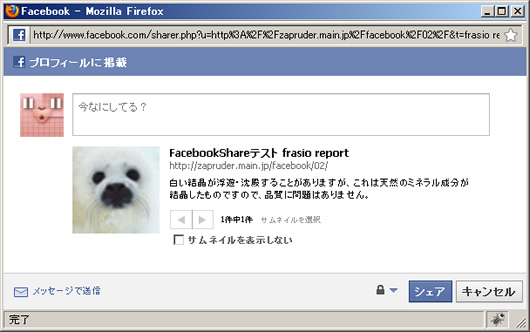
Facebookのshareボタンを押したときに表示される
サイトの情報を指定する方法とサンプル。
参考にしたサイトに全部書いてあります。
1)htmlタグの属性を追加する
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
2)metaタグを追加する
<meta property="og:title" content="FacebookShareテスト frasio report タイトルタグ" /> <meta property="og:type" content="article" /> <meta property="og:url" content="/facebook/02/" /> <meta property="og:image" content="/facebook/02/image/facebookshare.jpg" /> <meta property="og:description" content="白い結晶が浮遊・沈殿することがありますが、 これは天然のミネラル成分が結晶したものですので、品質に問題はありません。" />
3)サムネイル画像を用意する

参考にしたサイト
Open Graph protocol – Facebook開発者
http://developers.facebook.com/docs/opengraph