[HTML5]input
input
HTML5で追加されたtype
- search
- tel
- url
- date
- month
- week
- time
- number
- range
- color
iOS7.1.1での入力時のキーボード
week
使用不可
range
キーボードは出現しない

input
HTML5で追加されたtype
iOS7.1.1での入力時のキーボード
week
使用不可
range
キーボードは出現しない


フォームの値を動的に取得する
全角入力で入力確定前でも
IE8対応
html
<div> <form name="sampleForm" action="" method="post"> <input type="text" name="ps" value="" style="width:300px;"> </form> <div id="result"></div> </div>
js
(function(){
function addEvent(element, type, listener, flg) {
if (!element || typeof(element) == "undefined") {
return
}
if (element.addEventListener) {
element.addEventListener(type, listener, flg);
} else {
element.attachEvent('on' + type, function() {
listener.call(element, window.event);
});
}
}
function init(){
addEvent(document.sampleForm.ps, ('oninput' in window) ? 'input':'propertychange', function(e){
document.getElementById('result').innerHTML = document.sampleForm.ps.value;
}, true);
addEvent(document.sampleForm, 'submit', function(e){
e.preventDefault();
});
}
addEvent(window,'load',function(){
init();
},true);
})();

RecurrenceなEKEventを全て削除
EKEventStore*eventstore = [[EKEventStore alloc] init]; EKEvent*firstEvent = [eventstore eventWithIdentifier:targetRecurrenceEvent.eventIdentifier]; NSError*error; BOOL result = [eventstore removeEvent:firstEvent span:EKSpanFutureEvents commit:YES error:&error];
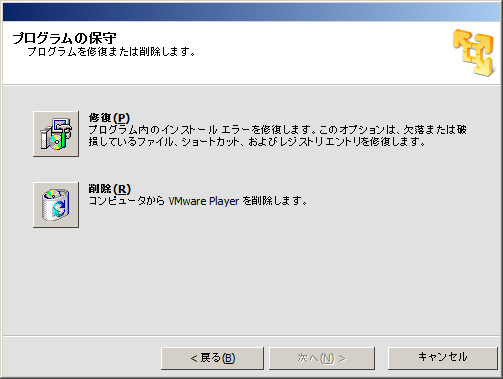
VMware player6.0.2で設定:NATでネットワークがつながらなくなった
インストーラーで修復したら直った


UILabelにマージンを設ける
サブクラスを作って下記を記述
- (void)drawTextInRect:(CGRect)rect {
UIEdgeInsets insets = {0, 2, 0, 0};
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}

UIScrollViewのサブクラスを作って下記を記述
-(BOOL)touchesShouldCancelInContentView:(UIView *)view{
return YES;
}

ページのロードが終わったらgifアニメーションをスタートさせる
画像は2つ用意しておく

アニメーションgifの最初の状態のpng
//execute when all things loaded
$(window).load(function(){
var image = new Image();
image.src = "gif.gif?"+(new Date()).getTime();
$(image).load(function(){
$('#main-kv').hide();
$('#main-kv').parent().append(image);
});
});

UILabelのテキストを省略しない
label.lineBreakMode = NSLineBreakByClipping;

UIWebViewのhtmlにUIImageをimgタグで表示
NSData *imageData = UIImagePNGRepresentation(image);
NSString* base64 = [imageData base64EncodedStringWithOptions:NSDataBase64Encoding76CharacterLineLength];
base64 = [base64 stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSString*js = [NSString stringWithFormat:@"var img=document.createElement('img');img.src='data:image/jpg;base64,%@';document.body.appendChild(img);",base64];
[mainWebView stringByEvaluatingJavaScriptFromString:js];