[iPhone Apps]Liberation GAME&TOUCH(無料)
iPhoneアプリ「Liberation GAME&TOUCH」をリリースしました。
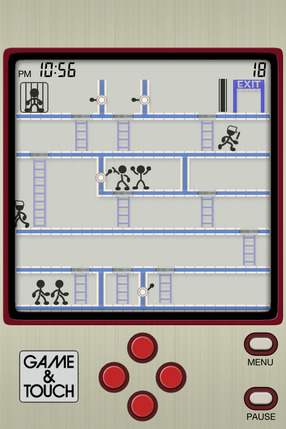
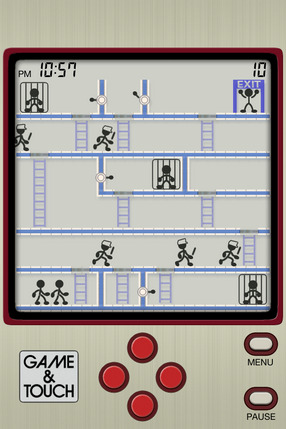
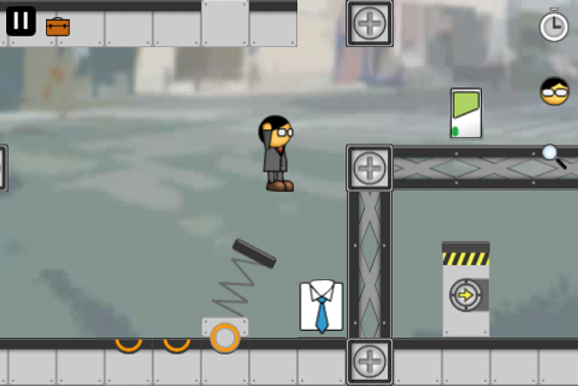
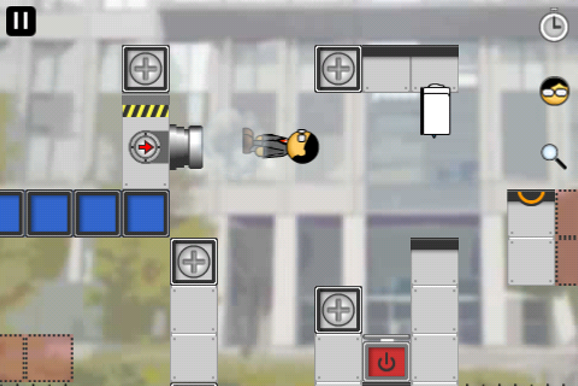
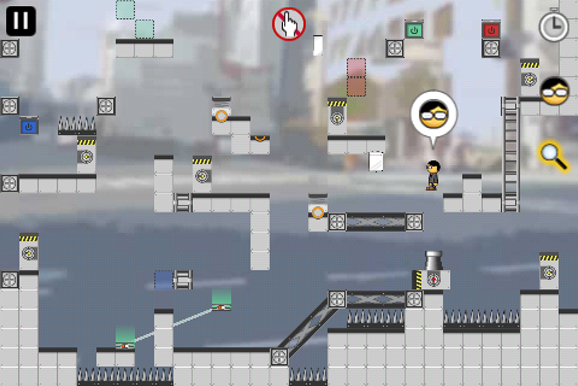
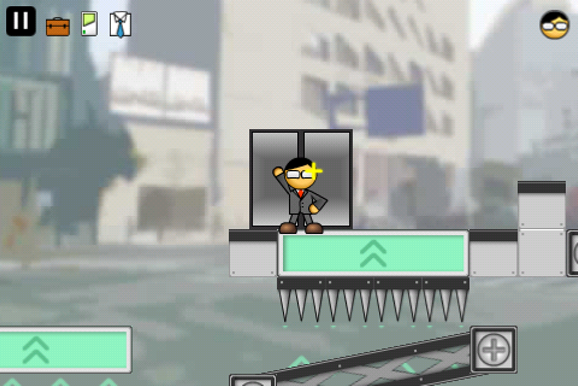
Liberation GAME&TOUCH はレトロテイスト暇潰しゲームです。
昔懐かしいテイストで単純明快なルールが特徴です。
悪党に捕まった仲間を助けながら脱出しましょう。
仲間を助けてゴールすれば高得点になります。
GameCenterに対応しているのでスコアがランキングに記録されていき、
昔のようにハイスコアの状態のまま友人に見せなくても、ちゃんとスコアを証明出来ます。
Liberation GAME & TOUCH is a game retro taste.
Is simple and clear rules of nostalgic taste.
Let’s escape while helping a fellow was caught the villain.
High score if the goal will be to help a fellow.
Score will be recorded in the rankings because it corresponds to GameCenter, you can easily prove the score.