iPhoneアプリ「お絵描き動画メーカー」をリリースしました。
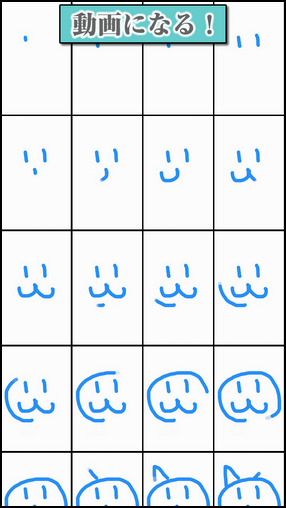
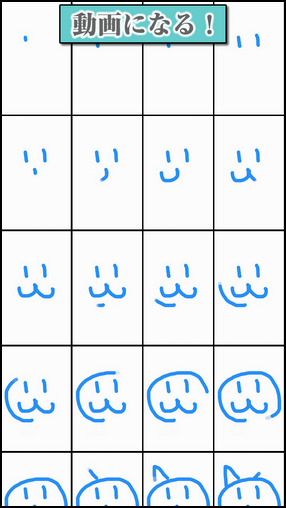
あなたのお絵描きが動画になる!
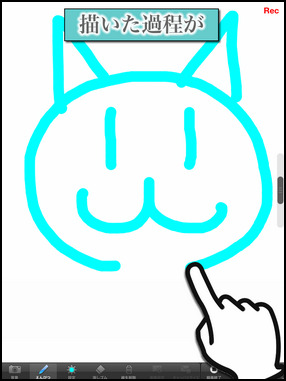
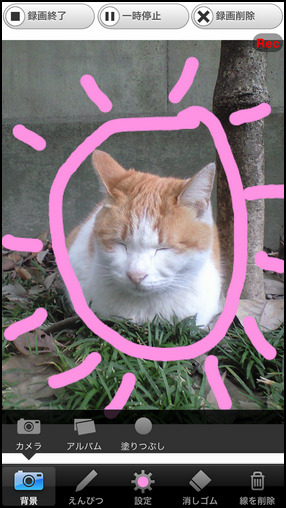
[録画開始]ボタンを押せば、キャンバスで描かれたものは全て動画になります。
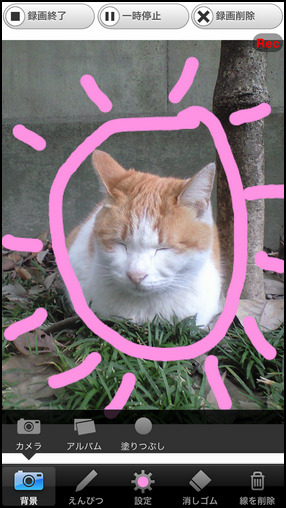
キャンバスをタッチして絵を描き、背景画像を配置していく過程を動画に出来ます。
Facebook公式アプリでFacebookにアップロードすることが出来ます。
特徴
■iPhone5に対応
■あなたがキャンバスにお絵描きする過程を動画に保存出来ます。
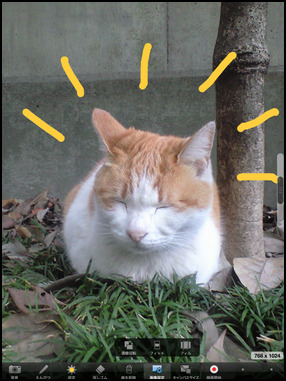
■キャンバスに線を引けます
■キャンバスに写真を配置できます。
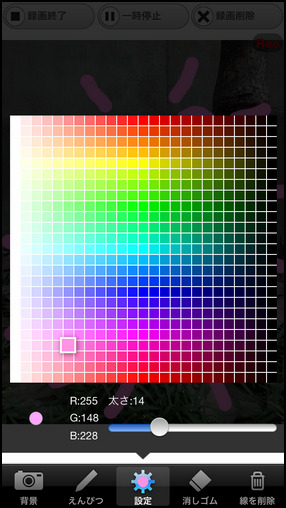
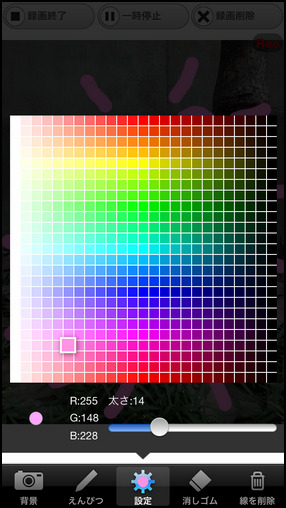
■線の太さを調整できます。
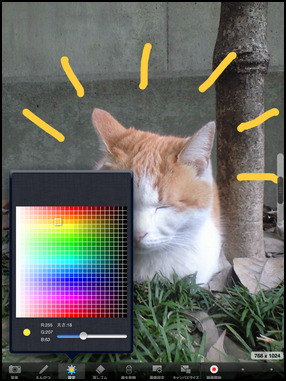
■線の色を調整できます。
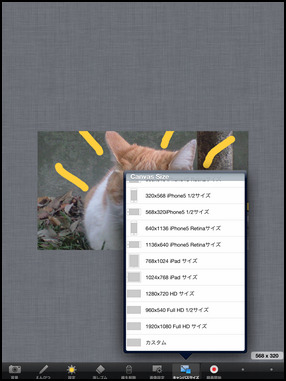
■背景色を調整できます。
■描いた線を削除できます。
■動画は30fpsで保存されます。
■動画の保存形式はmp4です。
Your drawing becomes an Video !
If you tap [Start Rec] button. All the things drawn at canvas become an mp4 Video.
The process in which the picture is drawn on canvas.You can save it as mp4 video.
The Video can be uploaded to Facebook by official Facebook app.
Features
■This app corresponds to iPhone5.
■Enable to save The process in which the picture is drawn on canvas as mp4 Video.
■Enable to draw line at canvas.
■Enable to set your photo to canvas.
■Enable to adjust line thickness.
■Enable to adjust line color.
■Enable to adjust background color.
■Enable to erase line.
■The Video is 30fps.
■The Video is mp4 format.

お絵描き動画メーカー
DrawingRecorder(English)