[Yahoo!ウィジェット]基本メモ
基本メモ。
ウィジェットエンジンをダウンロードしてインストール。
http://widgets.yahoo.co.jp/download/
開発ツール、リファレンスはここ。
http://widgets.yahoo.co.jp/workshop/
ウィンドウを生成
var field=new Window(); field.title="frasio report"; field.width=480; field.height=480; field.visible=true; field.shadow=true;
画像を配置
var im=new Image(); im.src="images/img00.png"; im.hOffset=10; im.vOffset=10; field.appendChild(im);
テキストを配置
var t=new Text(); t.hOffset=10; t.vOffset=10; t.size=12; t.color="#000000"; field.appendChild(t);
入力テキストを配置
var texinput=new TextArea(); texinput.width=200; texinput.height=150; texinput.bgColor="#ffffff"; texinput.bgOpacity=255; field.appendChild(texinput);
Flashを配置
var f=new Flash(); f.src="flash/item.swf"; f.hOffset=100; f.vOffset=50; field.appendChild(f); //flash上はウィジェットをドラッグできない
Webを配置
var w=new Web(); w.hOffset=200; w.vOffset=200; w.width=280; w.height=280; w.url="http://www.yahoo.co.jp/"; field.appendChild(w); //表示に時間がかかる //jsが効かなかったり文字化けしたりして実用的ではない
オンライン上のxmlをロードして解析する。
get_xml();
function get_xml(){
var url=new URL();
var xmlstr=url.fetch("/test/20/test.xml");
var xml=XMLDOM.parse(xmlstr);
var myxml=xml.evaluate("metadata");
var node=myxml.item(0);
var str=node.evaluate("string(name)");
log(str);
//strにnameタグの「frasio report」という文字列が格納されている
}
ローカルのxmlをロードして解析する。
get_local_xml();
function get_local_xml(){
var xmlstr=filesystem.readFile("test.xml");
var xml=XMLDOM.parse(xmlstr);
var myxml=xml.evaluate("metadata");
var node=myxml.item(0);
var str=node.evaluate("string(name)");
log(str);
//strにnameタグの「frasio report」という文字列が格納されている
}
テキストファイルをユーザ指定場所に保存する。
save_text("保存するテキスト");
function save_text(target_str){
var destination=saveAs(".txt");//ユーザに保存先を指定させる
if(destination==null)return;
if(!filesystem.itemExists(destination)){
filesystem.writeFile(destination, target_str);
return true;
}
return false;
}
ファイルのドロップを受け付ける
field.onDragDrop=when_file_drop;
function when_file_drop(e){
var files=e.items;
var ft=get_filetype(files[0]);
if(ft!="jpg")return;
var img=new Image();
img.src=files[0];
field.appendChild(img);
}
function get_filetype(filepath){
return filepath.toString().split(".").pop();
}


[Papervision3D]triangle3D
久々にPapervision3Dでtriangle3Dです。
三角形ポリゴンにバラバラになって別の形にトランスフォーム
import org.papervision3d.core.geom.TriangleMesh3D; import org.papervision3d.core.geom.renderables.Triangle3D; import org.papervision3d.core.geom.renderables.Vertex3D; import org.papervision3d.core.math.NumberUV; var mesh:TriangleMesh3D = new TriangleMesh3D(mat, new Array(), new Array(), null ); var v0:Vertex3D= new Vertex3D( -10, -10, 0 ); var v1:Vertex3D= new Vertex3D( 10, -10, 0 ); var v2:Vertex3D= new Vertex3D( 0, 10, 0 ); mesh.geometry.vertices.push( v0 ); mesh.geometry.vertices.push( v1 ); mesh.geometry.vertices.push( v2 ); var uvA:NumberUV= new NumberUV( 0, 0 ); var uvC:NumberUV= new NumberUV( 1, 0 ); var uvB:NumberUV= new NumberUV( 0, 1 ); mesh.geometry.faces.push( new Triangle3D( mesh, new Array(v0,v1,v2), null, new Array(uvA,uvC,uvB) )); mesh.geometry.ready = true; scene.addChild(mesh);
DisplayObject3Dの面はgeometry.facesに格納されている。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0];
そしてこのDisplayObject3Dの面であるTriangle3Dには頂点が定義されている。
その頂点の情報はverticesに格納されておりx,y,zプロパティがある。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0]; var vx:Number=meshface.vertices[0].x; var vy:Number=meshface.vertices[0].y; var vz:Number=meshface.vertices[0].z; //三角形ポリゴンなのでお察しの通りverticesはvertices[2]まである。
DisplayObject3Dの面Triangle3D(以下モデルMesh)に
外部のTriangleMesh3D(以下外部Mesh)及び外部Meshの面Triangle3Dをぴったし合わせるには
・モデルMeshの頂点定義から三角形の中心点の座標を計算して出す。
・その座標に外部Meshを移動させる。
・モデルMeshの頂点座標から外部Meshの座標を引く。
・出てきた値を外部Meshの面の各頂点座標に適応する。
という処理が必要です。

[JavaScript]swfobject2.1
swfobjectはこの↓サイトでダウンロードできます。

http://code.google.com/p/swfobject/
まずhtmlに貼り付けるには下記のようにします。サンプル
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="js/swfobject.js"></script>
</head>
<body>
<div id="flashcontent"></div>
<script type="text/javascript">
swfobject.embedSWF("swf/main.swf", "flashcontent", "400", "300", "9.0.45");
</script>
</body>
</html>
1.5のときと同じようにdivタグにidをつけ、
flashplayerのバージョンが足りないときに表示するコードを記述する。
embedするためのコードの引数は下記のようになっています。
swfobject.embedSWF(swfファイル, divタグのid, flashの幅, flashの高さ, 必要なバージョン, expressInstall.swf, flashvars, params, attributes);
5個目までは分かると思いますので6個目から説明します。
6個目以降は必ずしも必要ではありません。
expressInstall.swfはflashplayerのバージョンが足りないときに画面遷移なしに
その場で最新flashplayerをインストールすることができるモジュールです。
使わないときはfalseを渡します。
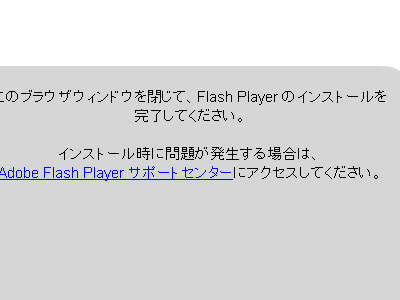
これを使って貼り付けてflashplayerのバージョンが足りないときは下図のような
画面が出てインストールすることが出来ます。


見た目がアレなので素直にAdobeのサイトへ飛ばすリンクを記述したほうがいいかも。
7個目のflashvarsはflashに値を渡したいときに使います。
使い方:
var flashvars = {};
flashvars.id = "232";
8個目のparamsはmenuやallowfullscreenを設定するものです。
使い方:
var params = {};
params.menu = "false";
params.wmode = "opaque";
params.allowfullscreen = "true";
params.allowscriptaccess = "sameDomain";
9個目のattributesはnameやstyleclassを設定するものです。
使い方:
var attributes = {};
attributes.name = "flashswf";
attributes.styleclass = "jack";
attributes.align = "middle";
これら全部の引数を使うとコードはこんなふうになります。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="js/swfobject.js"></script>
</head>
<body>
<div id="flashcontent"></div>
<script type="text/javascript">
var flashvars = {};
flashvars.id = "232";
var params = {};
params.menu = "false";
params.wmode = "opaque";
params.allowfullscreen = "true";
params.allowscriptaccess = "sameDomain";
var attributes = {};
attributes.name = "flashswf";
attributes.styleclass = "jack";
attributes.align = "middle";
swfobject.embedSWF("swf/main.swf", "flashcontent", "400", "300", "9.0.45", "swf/expressInstall.swf", flashvars, params, attributes);
</script>
</body>
</html>
以上がswfobject2.1の説明です。便利ですねー。
ここまで長々と説明してきましたが、自分で書くのめんどくせーってときは
swfobjectのサイトでswfobject_generator_1_2_air.zipをダウンロードして使えばコピペで済みます。
JavaScriptをかましたMac対応ScrollBarとかswfobject1.5用に作っていたので
2.1のものも作らなければ。

[Papervision3D]PapervisionX
PapervisionXという新しいPapervisionが開発中だそうです。
ソース
英語サイトですがわかるところをピックアップすると
・PapervisionXはcs4 branchではない。
・PapervisionXはFlashPlayer10の3D APIをベースとして一から作り直している次期バージョンです。
・FlashPlayer10の3D APIを使うので品質、速度、ファイルサイズがよくなるはず。
・Papervision3D2.0はまだ続く


[AS3]jsからflashのメソッドを叩く
jsからflashのメソッドを叩くメモ。
あらかじめ↓のようなjsメソッドを用意する。
今回は例としてブラウザサイズが変更されたらflashメソッドを叩くことにする。
function init_callback(){
if(window.addEventListener&&!window.opera){
window.addEventListener('resize', onResize, false);
window.onresize = document.onresize = onResize;
}else{
if(window.opera){
window.onresize = onResize;
}else{
window.onresize = document.onresize = onResize;
}
}
}
function onResize(){
callMovie(so.getAttribute("id")).windowResizeEvent();
}
function callMovie(id){
if(swfwheel_safari || navigator.appName.indexOf("Microsoft") != -1){
return window[id];
}else{
return document[id];
}
}
そしてこんな↓感じでいつも通りswfを貼り付ける。
<div id="flashcontents"></div>
<script type="text/javascript">
<!--
var so = new SWFObject('swf/main.swf', 'main', '1000', '640', '9.0.45', '#ffffff');
so.write('flashcontents');
//-->
flash側は↓のinit_callbackを任意のタイミングで叩く。
叩くとブラウザリサイズ時にcall_from_jsメソッドが実行される。
function init_callback():void{
ExternalInterface.call("init_callback");
ExternalInterface.addCallback("windowResizeEvent", call_from_js);
}
function call_from_js():void{
//実行される処理
}

[AS3]埋め込みフォントの盲点
埋め込みフォントの外部ファイル化の仕方。
フォントを埋め込んだswf
・ライブラリで右クリック
・新しいフォント
・名前をアルファベットで入力
・フォントを選択してok押下
・ライブラリに出来た「A」を右クリックしてリンケージを選択
・「ActionScriptに書き出し」「最初のフレームに書き出し」をチェック
・クラス名、基本クラスはデフォのままok押下
・パブリッシュ
外部埋め込みフォントを使うswf
・上述したswfをloaderでload
・読み込むときのコード↓。
var urlRequest:URLRequest=new URLRequest(url); var loaderContext:LoaderContext=new LoaderContext(); loaderContext.applicationDomain=ApplicationDomain.currentDomain; target_loader.load(urlRequest, loaderContext);
・ロードが終わったら今度は↓のコード実行してフォント名を取得
var class_name="フォントシンボルのリンケージ"; var loadedFont:Font = new Font(); var LoadFontClass:Class=ApplicationDomain.currentDomain.getDefinition(class_name) as Class; Font.registerFont(LoadFontClass); loadedFont = new LoadFontClass(); font_name=loadedFont.fontName;
・フォント名が取得できたら任意のテキストフィールドに適応させる
var tex:TextField=テキストフィールド; var texf=tex.getTextFormat(); texf.font=font_name; tex.setTextFormat(texf); tex.embedFonts=true; tex.antiAliasType=AntiAliasType.NORMAL;
以上の処理で外部埋め込みフォントを使用できる。
色々調べたらどうやらloadするswfに外部のフォントと同じフォントを埋め込んでおくと
外部のフォントが適応されない。
埋め込むフォント:ヒラギノ角ゴ
font.swf :フォントを埋め込んだ外部ファイル
main.swf :font.swfをロードするファイル
とするとmain.swfにヒラギノ角ゴのフォントを一文字でも埋め込んでおくと
main.swfに埋め込んだ文字しか表示されなくなるということみたいです。
追記
同じフォントの静止テキストも無いほうが良いようです。