


[javascript]jQueryPlugin:flot グラフ作成
参考にしたサイト
flot – Project Hosting on Google Code
http://code.google.com/p/flot/
Ajaxサンプル開発者ブログ – グラフ作成用JavaScriptライブラリ
http://ajax-world.sakura.ne.jp/blog/archives/521



[javascript]jQueryPlugin:ScrollToにFlashのTweenクラスを移植
移植しました。
前に似たようなのを作った気がしますが、今回はjQueryです。
サンプル
/blog/childpage/jquery/03/index.html
移植していない普通のScrollToの使い方はこちら
plugin:ScrollTo 指定エレメントまでスクロールする
javascript
$(document).ready(init);
function init(){
$.easing.easeNone=function(x, t, b, c, d) {
return c * t / d + b;
};
$.easing.RegularEaseOut=function(x, t,b,c,d){
return -c * (t /= d) * (t - 2) + b;
};
$.easing.RegularEaseIn=function(x, t,b,c,d){
return c * (t /= d) * t + b;
};
$.easing.RegularEaseInOut=function(x, t,b,c,d){
if((t /= d / 2) < 1)return c / 2 * t * t + b;
return -c / 2 * ((--t) * (t - 2) - 1) + b;
};
$.easing.StrongEaseOut=function(x, t,b,c,d){
return c * ((t = t / d - 1) * t * t * t * t + 1) + b;
};
$.easing.StrongEaseIn=function(x, t,b,c,d){
return c * (t /= d) * t * t * t * t + b;
};
$.easing.StrongEaseInOut=function(x, t,b,c,d){
if((t /= d / 2) < 1)return c / 2 * t * t * t * t * t + b;
return c / 2 * ((t -= 2) * t * t * t * t + 2) + b;
};
$.easing.ElasticEaseOut=function(x, t,b,c,d){
if(t == 0)return b;
if((t /= d) == 1)return b + c;
var p = d * 0.3;
var a=c;
var s = p / 4;
return a * Math.pow(2, -10 * t) *Math.sin((t * d - s) * (2 * Math.PI) / p) + c + b;
};
$.easing.ElasticEaseIn=function(x, t,b,c,d){
if(t==0)return b;
if((t /= d) == 1)return b + c;
var p=d * 0.3;
var a=c;
var s=p/4;
return -(a * Math.pow(2, 10 * (t -= 1)) *Math.sin((t * d - s) * (2 * Math.PI) / p)) + b;
};
$.easing.ElasticEaseInOut=function(x, t,b,c,d){
if (t == 0)return b;
if ((t /= d / 2) == 2)return b + c;
var p = d * (0.3 * 1.5);
var a=c;
var s=p/4;
if (t < 1)return -0.5 * (a * Math.pow(2, 10 * (t -= 1)) *Math.sin((t * d - s) * (2 * Math.PI) /p)) + b;
return a * Math.pow(2, -10 * (t -= 1)) *Math.sin((t * d - s) * (2 * Math.PI) / p ) * 0.5 + c + b;
};
$.easing.BounceEaseOut=function(x, t,b,c,d){
if ((t /= d) < (1 / 2.75)){
return c * (7.5625 * t * t) + b;
}else if (t < (2 / 2.75)){
return c * (7.5625 * (t -= (1.5 / 2.75)) * t + 0.75) + b;
}else if (t < (2.5 / 2.75)){
return c * (7.5625 * (t -= (2.25 / 2.75)) * t + 0.9375) + b;
}else{
return c * (7.5625 * (t -= (2.625 / 2.75)) * t + 0.984375) + b;
}
};
$.easing.BounceEaseIn=function(x, t,b,c,d){
return c - $.easing.BounceEaseOut(x,d - t, 0, c, d) + b;
};
$.easing.BounceEaseInOut=function(x, t,b,c,d){
if (t < d/2){
return $.easing.BounceEaseIn(x,t * 2, 0, c, d) * 0.5 + b;
}else{
return $.easing.BounceEaseOut(x,t * 2 - d, 0, c, d) * 0.5 + c * 0.5 + b;
}
};
$.easing.BackEaseOut=function(x, t,b,c,d){
var s = 1.70158;
return c * ((t = t / d - 1) * t * ((s + 1) * t + s) + 1) + b;
};
$.easing.BackEaseIn=function(x, t,b,c,d){
var s = 1.70158;
return c * (t /= d) * t * ((s + 1) * t - s) + b;
};
$.easing.BackEaseInOut=function(x, t,b,c,d){
var s = 1.70158;
if ((t /= d / 2) < 1)return c / 2 * (t * t * (((s *= (1.525)) + 1) * t - s)) + b;
return c / 2 * ((t -= 2) * t * (((s *= (1.525)) + 1) * t + s) + 2) + b;
};
$('div#main a').click(when_a_release);
$.scrollTo('#top', 0);
}
function when_a_release(){
$.scrollTo(this.hash, 800, {easing:this.innerHTML.split(" ").pop()});
return false;
}
参考にしたサイト
Ariel Flesler: jQuery.ScrollTo
http://flesler.blogspot.com/2007/10/jqueryscrollto.html
ScrollTo | jQuery Plugins
http://plugins.jquery.com/project/ScrollTo

[javascript]iPhoneタッチイベント
iPhone,iPodTouch,iPadのSafariでは、javascriptでタッチしたかどうか取得することが出来ます。
ここにそのサンプルを記します。
iPhone,iPodTouch,iPadで下記アクセス。
/js/07/
html
<div id="field" onSelectStart="return false;" onMouseDown="return false;"> <div id="output">touch me !</div> <div id="cross"></div> </div>
CSS
body{
padding:0;
margin:0;
}
div#field{
padding:0;
margin:0;
width:320px;
height:416px;
border-bottom:1px solid;
position:absolute;
}
div#output{
padding:0;
padding-top:20px;
margin:0;
width:320px;
font-size:12px;
text-align:center;
text-weight:bold;
border:none;
position:absolute;
z-index:80;
}
div#cross{
background-image:url(../image/cross.gif);
width:21px;
height:21px;
position:absolute;
z-index:30;
display:none;
}
javascript
setInterval(oef_check, 1000/30);
var mc;
mc=document.getElementById("field");
//タッチした時
mc.addEventListener("touchstart", onTouchStart, false);
//指が動いた時
mc.addEventListener("touchmove", onTouchMove, false);
//指が離れた時
mc.addEventListener("touchend", onTouchEnd, false);
//イベントがシステムによってキャンセルされた時
mc.addEventListener("touchcancel", onTouchCancel, false);
//2本の指がタッチした時
mc.addEventListener("gesturestart", onGestureStart, false);
//2本の指が動いた時
mc.addEventListener("gesturechange", onGestureChange, false);
//指が0~1本になった時
mc.addEventListener("gestureend", onGestureEnd, false);
function onTouchStart(e){
e.preventDefault();
st1="onTouchStart";
tlist=e.touches;
set_touch_center();
}
function onTouchMove(e){
e.preventDefault();
st1="onTouchMove";
tlist=e.touches;
set_touch_center();
}
function onTouchEnd(e){
e.preventDefault();
st1="onTouchEnd";
tlist=e.touches;
set_touch_center();
}
function onTouchCancel(e){
e.preventDefault();
st2="onTouchCancel";
tlist=e.touches;
set_touch_center();
}
function onGestureStart(e){
e.preventDefault();
st2="onGestureStart";
tlist=e.touches;
set_touch_center();
}
function onGestureChange(e){
e.preventDefault();
st3="onGestureChange";
tlist=e.touches;
set_touch_center();
}
function onGestureEnd(e){
e.preventDefault();
st2="onGestureEnd";
st3="";
tlist=e.touches;
set_touch_center();
}
function set_touch_center(){
var a;
var m;
var bx=0;
var by=0;
for(a=0;a<tlist.length;a++){
m=tlist[a];
bx+=m.pageX;
by+=m.pageY;
}
bx/=tlist.length;
by/=tlist.length;
tc.x=bx;
tc.y=by;
}
function oef_check(){
var s="";
s+=st1;
s+="<br>";
s+=st2;
s+="<br>";
s+=st3;
s+="<br>";
if(tlist.length>0)s+="タッチの中心座標 x:"+tc.x+"y:"+tc.y+"";
var mc=document.getElementById("output");
mc.innerHTML=s;
mc=document.getElementById("cross");
mc.style.left=(tc.x-10)+"px";
mc.style.top=(tc.y-10)+"px";
mc.style.display="block";
}
[javascript]JSONP
JSONP(JSON with padding)
クロスドメインなデータを取得する一番シンプルなやり方です。
サンプル
javascript
var php='action.php';
var mc=document.createElement('script');
mc.type='text/javascript';
mc.src=php+'?callback=when_get_data';
document.getElementsByTagName('head')[0].appendChild(mc);
function when_get_data(m){
m=eval(m);
var a;
var b="";
for(a in m){
b+=a+":"+m[a]+"\n";
}
get_item("output").innerHTML=b;
}
PHP
<?php
$dat=array('name'=>'John', birthday=>'19731129', 'time'=>date('Y/m/d H:i:s'));
$res='(' . json_encode($dat) . ')';
if($_GET['callback']){
$res=$_GET['callback'] . '(\'' . $res . '\');';
}
header('Content-Type: text/javascript; charset=utf-8');
echo $res;
?>

[javascript]xmlをjsオブジェクトへ変換
jsでxmlを扱うのが面倒なのでオブジェクトに変換していつも処理してます。
下記のコードで大体問題無いです。
サンプル
//使う時
loadxml2json("xml/data.xml", when_get_data);
function when_get_data(data){
alert(data);
}
function loadxml2json(file, finish_func){
var x=null;
if(window.XMLHttpRequest){
x=new XMLHttpRequest();
}else{
try{
x=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
x=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
x=null;
}
}
}
if(!x)return;
x.open("GET", file ,true);
x.onreadystatechange=function(){
if(x.readyState==4&&x.status==200){
var m=parsexml2json(x);
finish_func(m);
}
}
x.send(null);
}
function parsexml2json(x){
var m;
if(!x)return;
if(x.responseXML){
m=x.responseXML.documentElement;
}else{
m=x.documentElement;
}
var n={};
n[m.nodeName]=parsenode(m);
return n;
}
function parsenode(m){
var a;
var b;
var c;
var n={};
if(m.nodeType==7)return;
if(m.attributes && m.attributes.length){
for (a=0;a<m.attributes.length;a++){
b=m.attributes[a].nodeName;
if(typeof(b)!="string")continue;
n[b]=m.attributes[a].nodeValue;
}
}
if(m.childNodes&&m.childNodes.length){
for(a=0;a<m.childNodes.length;a++){
b=m.childNodes[a].nodeName;
if(m.childNodes[a].nodeType==3||m.childNodes[a].nodeType==4){
e=m.childNodes[a].nodeValue;
if(e=="" || e=="\n")continue;
n["#text"]=e;
continue;
}
if(!n[b])n[b]=[];
c=parsenode(m.childNodes[a]);
n[b].push(c);
}
}
return n;
}

[javascript]jQueryセレクタのようなもの
jQueryのセレクタがとても便利ですが、
セレクタのためにjQueryをロードするのも気が引けるので自作しました。
指定したエレメントの配列が返ってくるだけです。
//使う時
var list=getelm("div#center ul.ul_class0 li");
function getelm(s){
var a,b,c,e,f,g,h,k,n,m;
var p=s.split(" ");
for(a=0;a<p.length;a++){
b=p[a];
if(b.indexOf('#')>-1){
e=b.split('#');
m=0;
}else if(b.indexOf('.')>-1){
e=b.split('.');
m=1;
}else{
e=[b];
m=2;
}
if(a>0){
c=k;
}else{
k=document.getElementsByTagName(e[0]);
if(m==2){
c=k;
}else{
c=[];
for(f=0;f<k.length;f++){
n=k[f];
if(m==0 && n.id!=e[1])continue;
if(m==1 && n.className!=e[1])continue;
c.push(n);
}
}
continue;
}
k=[];
for(f=0;f<c.length;f++){
g=c[f].childNodes;
for(h=0;h<g.length;h++){
n=g[h];
if(n.nodeName.toLowerCase()!=e[0])continue;
if(m==0 && n.id!=e[1])continue;
if(m==1 && n.className!=e[1])continue;
k.push(n);
}
}
}
if(p.length<2)return c;
return k;
}

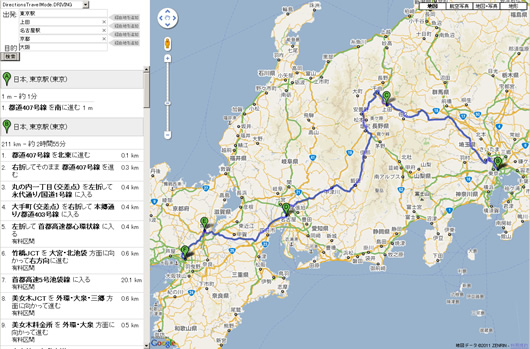
[javascript]Google Maps ルート検索
Google Maps ルート検索を使おうと思い、サンプルを作りました。
Google Maps ルート検索

Google Maps本家とAPIで出来ることに違いがあるようです。
APIでは
・電車を使うルート検索が出来ない
・電車が使えないので出発時間、到着時間の指定が出来ない
WindowsXPの下記のブラウザで動作を確認しました。
Firefox3.6.3
GoogleChrome8.0.552.224
Safari5.0
IE8
参考にしたサイト
Google Code – Google Maps JavaScript API V3
http://code.google.com/intl/ja/apis/maps/documentation/javascript/