[CakePHP 2.x]Controller,action名取得
Controller名
$this->name
action名
$this->action
Config/bootstrap.phpの末尾に追加。
config('const');
Configにconst.phpを下記内容で新規作成。
<?php
define("HOGE",10);
?>
form->radioのvalue値を指定する。
<?= $this->Form->create('samples', array('type' => 'post', 'action' => 'sample1')); ?>
<ul class="info-list">
<li>
<label class="radio">
<?php
$options = array('value1'=>'ラベル1','value2'=>'ラベル2','value3'=>'ラベル3','value4'=>'ラベル4');
$attributes = array("legend" => false,
'label'=> false,
'separator'=>'</label></li><li class="radio"><label class="radio">',
'value'=>'value1'
);
echo $this->form->radio('radioGroup1', $options, $attributes);
?>
</label>
</li>
</ul>
<div class="textcenter margin-top1"><button type="submit" class="btn btn-wide3">submit</button></div>
<?= $this->form->end() ?>
preg_replaceで複数の文字列置換
<?php
$string='ABC DEF GHI JKL MNO ABC DEF GHI JKL';
$pattern=array("/ABC/","/DEF/","/MNO/");
$replace=array('あいう','えおか','ほげ');
$result=preg_replace($pattern, $replace, $string);
echo $result;
?>
結果
あいう えおか GHI JKL ほげ あいう えおか GHI JKL

UIButtonをドラッグする
UIButton*btn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn addTarget:self action:@selector(onTouchDragInside:withEvent:) forControlEvents:UIControlEventTouchDragInside];
[self.view addSubview:btn];
-(void)onTouchDragInside:(UIButton*)btn withEvent:(UIEvent*)event{
UITouch *touch=[[event touchesForView:btn] anyObject];
CGPoint prevPos=[touch previousLocationInView:btn];
CGPoint pos=[touch locationInView:btn];
float dX=pos.x-prevPos.x;
float dY=pos.y-prevPos.y;
btn.center=CGPointMake(btn.center.x+dX,btn.center.y+dY);
}

ドロップシャドウを付ける
#import <QuartzCore/QuartzCore.h>
UIImageView*iv=[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"test.png"]]; iv.layer.shadowOpacity=0.4; iv.layer.shadowOffset=CGSizeMake(2.0, 2.0); [self.view addSubview:iv]; //iv.clipsToBounds=YES; これがあるとドロップシャドウが出ない

UIImageの作り方
NSString*fn=@"image.png"; UIImage*image1=[UIImage imageNamed:fn]; UIImage*image2=[UIImage imageWithContentsOfFile:[NSString stringWithFormat:@"%@/%@",[[NSBundle mainBundle] bundlePath],fn]]; NSURL*url=[NSURL URLWithString:@"http://yourdomain/image.png"]; NSData*data=[NSData dataWithContentsOfURL:url]; UIImage*image3=[UIImage imageWithData:data];

beginAnimationsはiOS4以降非推奨なので、
より便利なanimateWithDurationを使いましょう。
[UIView animateWithDuration:0.3
animations:^{
//アニメーション内容
targetView.frame=CGRectMake(0, 0, 100, 100);
}
completion:^(BOOL finished){
//アニメーションが終わったとき
[targetView removeFromSuperview];
[targetView release];
targetView=nil;
}
];

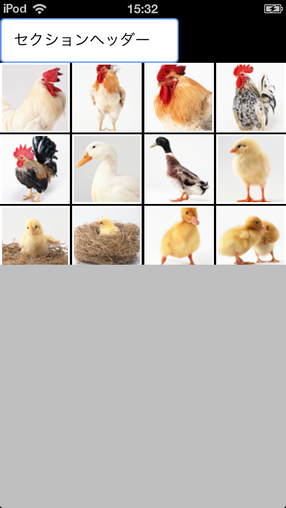
iOS6から使えるUICollectionViewを試しました。
UICollectionViewはこういうやつです。

サンプルプロジェクトファイル(SampleCollectionView.zip)

RootViewController.h
#import <UIKit/UIKit.h> #import "CollectionCell.h" #import "CollectionHeaderView.h" @interface RootViewController : UIViewController{ @private NSMutableArray*photos; int cellcnt; } @property (retain, nonatomic) IBOutlet UICollectionView *collectionView; @end
RootViewController.m 追記部分
-(NSString*)pzero:(NSString*)s keta:(int)keta{
if (s.length>=keta) {
return s;
}
do {
s=[NSString stringWithFormat:@"0%@",s];
} while (s.length<keta);
return s;
}
-(NSString*)pzeroByInt:(int)n keta:(int)keta{
NSString*s=[NSString stringWithFormat:@"%d",n];
if (s.length>=keta) {
return s;
}
do {
s=[NSString stringWithFormat:@"0%@",s];
} while (s.length<keta);
return s;
}
-(float)getFillRatio:(CGSize)sourceSize targetSize:(CGSize)targetSize{
CGFloat widthRatio = targetSize.width / sourceSize.width;
CGFloat heightRatio = targetSize.height / sourceSize.height;
return (widthRatio > heightRatio) ? widthRatio : heightRatio;
}
-(UIImage*)getResizeImageFillCrop:(UIImage*)img size:(CGSize)_size{
CGFloat ratio=[self getFillRatio:img.size targetSize:_size];
CGSize resizedSize = CGSizeMake(roundf(img.size.width*ratio), roundf(img.size.height*ratio));
UIGraphicsBeginImageContext(resizedSize);
[img drawInRect:CGRectMake(0, 0, resizedSize.width, resizedSize.height)];
UIImage* resizedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return [self getCropImage:resizedImage rect:CGRectMake((resizedImage.size.width-_size.width)*0.5, (resizedImage.size.height-_size.height)*0.5, _size.width, _size.height)];
}
-(UIImage*)getCropImage:(UIImage*)img rect:(CGRect)rect{
CGImageRef imgref=CGImageCreateWithImageInRect([img CGImage],rect);
UIImage *result=[UIImage imageWithCGImage:imgref];
CGImageRelease(imgref);
return result;
}
-(void)initCollection{
photos=[[NSMutableArray alloc]initWithCapacity:11];
int i;
for (i=0; i<23; i++) {
UIImage*img=[UIImage imageNamed:[NSString stringWithFormat:@"sc%@.png",[self pzeroByInt:i keta:2]]];
[photos addObject:[self getResizeImageFillCrop:img size:CGSizeMake(78, 78)]];
//[photos addObject:img];
}
cellcnt=[photos count];
[self.collectionView registerClass:[CollectionCell class] forCellWithReuseIdentifier:@"MY_CELL"];
UINib *headerNib = [UINib nibWithNibName:@"CollectionHeaderView" bundle:nil];
[self.collectionView registerNib:headerNib forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"MY_HEADER"];
}
-(void)resetCollection{
[self.collectionView reloadData];
}
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 1;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return [photos count];
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
CollectionCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"MY_CELL" forIndexPath:indexPath];
cell.imageview.image=[photos objectAtIndex:indexPath.item];
return cell;
}
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
CollectionHeaderView *headerView=[collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"MY_HEADER" forIndexPath:indexPath];
headerView.label.text=@"セクションヘッダー";
return headerView;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section {
return CGSizeMake(200, 50);
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
UIImage *image = [photos objectAtIndex:indexPath.item];
return CGSizeMake(image.size.width, image.size.height);
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self initCollection];
}
CollectionCell.h
#import <UIKit/UIKit.h>
@interface CollectionCell : UICollectionViewCell{
UIImageView*imageview;
}
@property(nonatomic,assign)UIImageView*imageview;
@end
CollectionCell.m
#import "CollectionCell.h"
@implementation CollectionCell
@synthesize imageview;
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor=[UIColor whiteColor];
UIImageView *iv=[[UIImageView alloc] initWithFrame:CGRectMake(2, 2, frame.size.width - 4, frame.size.height - 4)];
iv.autoresizingMask=18;
[self.contentView addSubview:iv];
self.imageview=iv;
}
return self;
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
- (void)setSelected:(BOOL)selected{
[super setSelected:selected];
if(selected){
self.backgroundColor=[UIColor cyanColor];
}else{
self.backgroundColor=[UIColor whiteColor];
}
}
@end
CollectionHeaderView.h
#import <UIKit/UIKit.h> @interface CollectionHeaderView : UICollectionReusableView @property (nonatomic,assign) IBOutlet UILabel *label; @end
CollectionHeaderView.m
#import "CollectionHeaderView.h"
@implementation CollectionHeaderView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
@end
便利ですね

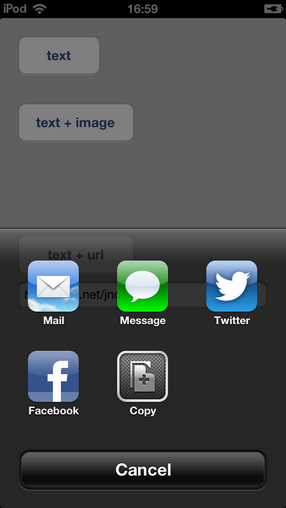
iOS6から使えるUIActivityを試しました。
UIActivityはこういうやつです。

-(void)startActivity:(int)type{
NSString*text=@"Hello World!! ";
NSArray*actItems=nil;
UIImage*image=nil;
NSURL*url=nil;
UIActivityViewController*actView;
switch (type) {
case 0://text
actItems=[NSArray arrayWithObjects:text, nil];
break;
case 1://text + image
image=_img0.image;
actItems=[NSArray arrayWithObjects:text,image, nil];
break;
case 2://text + url
url=[NSURL URLWithString:_tf0.text];
actItems=[NSArray arrayWithObjects:text,url, nil];
break;
default:
break;
}
actView=[[[UIActivityViewController alloc] initWithActivityItems:actItems applicationActivities:nil] autorelease];
actView.completionHandler = ^(NSString *activityType, BOOL completed){
//投稿した時
NSLog(@" activityType: %@", activityType);
NSLog(@" completed: %i", completed);
if (!completed) {//キャンセル or 失敗
}
};
[self presentViewController:actView animated:YES completion:^{
//出現アニメ終了時
NSLog(@"appear!!");
}];
}
//実行
[self startActivity:1];