[twitter]reply counter
あなたが誰に何回ツイートしたか調べます。
最近フォローした100人まで、過去3200ツイートまで調べることが出来ます。
twitterAPIを一回だけ使用します。
追記
少し修正しました。
・最近フォローした100人まで → フォローしている人全員
・twitterAPIを一回だけ使用します。 → twitterAPIを使用しません。
次の更新は6月の予定

あなたが誰に何回ツイートしたか調べます。
最近フォローした100人まで、過去3200ツイートまで調べることが出来ます。
twitterAPIを一回だけ使用します。
追記
少し修正しました。
・最近フォローした100人まで → フォローしている人全員
・twitterAPIを一回だけ使用します。 → twitterAPIを使用しません。
次の更新は6月の予定

WindowsXPの下記のブラウザで動作を確認しました。
Firefox 3.6.3
Safari 4.0.4
Google Chrome 4.1.249.1064
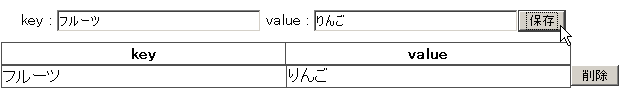
WebStorageにキー、値が保存される。キャッシュをクリアしても消えません。
保存した内容は同じpcで同じブラウザじゃないと閲覧できません。

参照したサイト一覧(順不同)
HTML5.JP – APIチェッカー – Web Storage
http://www.html5.jp/tutorial/apicheck/webstorage.html
HTML5.JP – W3C – 『Web Storage』日本語訳
http://www.html5.jp/trans/w3c_webstorage.html

HTML5 Web Messaging
Web Messaging
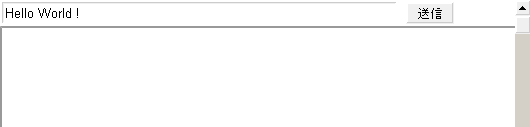
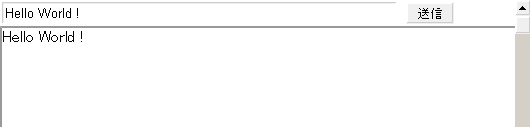
フォームにテキストを入力して「送信」を押す

するとiframeでロードしたhtmlに入力したテキストを送信できる

んー?この機能何に使えばいいんだ?・・・よくわからんから保留。
参照したサイト一覧(順不同)
HTML5.JP – HTML5 チュートリアル – HTML5 API チェッカー – HTML5 Web Messaging
http://www.html5.jp/tutorial/apicheck/postmsg.html
W3C – HTML5 Web Messaging
http://dev.w3.org/html5/postmsg/

各ブラウザのコーデック対応状況
| Ogg Vorbis | mp3 | wav | |
| FireFox 3.5 | ○ | × | ○ |
| Safari 4 | × | ○ | ○ |
| Chrome 3 (beta) | ○ | ○ | × |
| Opera 10 (beta) | × | × | ○ |
pcにあるogg音声ファイルをドラッグ&ドロップで再生する。
※Firefox3.6でしか動きません。
File API #03
参照したサイト一覧(順不同)
HTML5.jp – ブラウザーのネイティブなオーディオ
http://www.html5.jp/html5doctor/native-audio-in-the-browser.html
W3C – DOM-Level-2-Events
http://www.w3.org/TR/DOM-Level-2-Events/events.html

pcにある画像ファイルをドラッグ&ドロップでflashに表示する。
※Firefox3.6でしか動きません。
と、言うことは・・・。
参照したサイト
Dynamic Flash – Base64 encoder/decoder class
http://dynamicflash.com/goodies/base64/

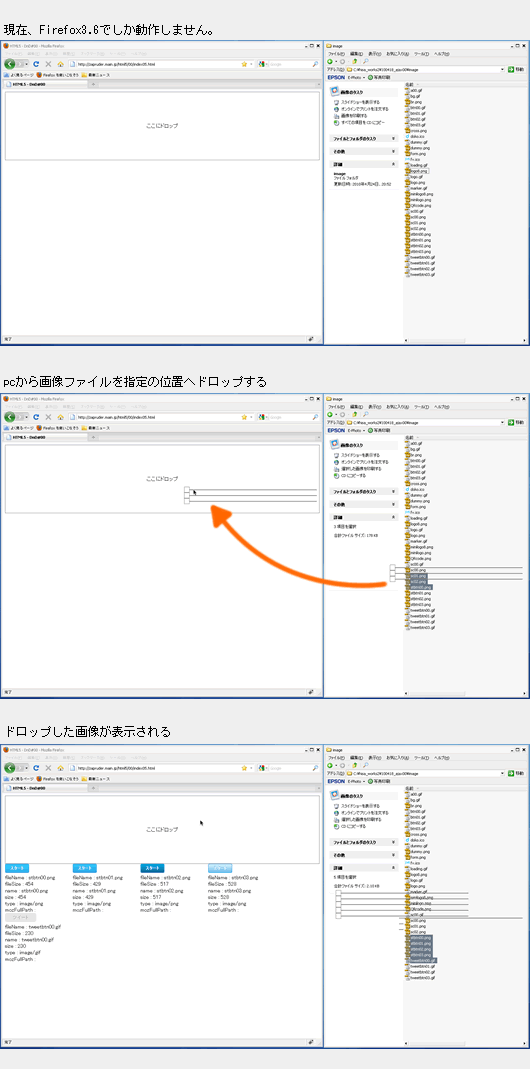
pcにある画像ファイルをドラッグ&ドロップでブラウザに表示する。
※Firefox3.6でしか動きません。
File API #01

と、言うことは・・・。
参照したサイト一覧(順不同)
HTML5であそんでみたクエスト
http://dot3.jp/html5quest/
W3C – FileAPI
http://dev.w3.org/2006/webapi/FileAPI/
株式会社あゆた – HTML5サンプル集
http://ayuta.co.jp/html5-samples/
しばそんノート – W3C File APIを使ってJavaScriptでファイル加工
http://d.hatena.ne.jp/shibason/20100111/1263191021

WindowsXPの以下のブラウザで動作を確認しました。
Firefox3.6
Google Chrome 4.1.249.1064
参照したサイト一覧(順不同)
HTML5.JP – ネイティブのドラッグ & ドロップ
http://www.html5.jp/html5doctor/native-drag-and-drop.html
本の虫 – QuirksBlog: HTML5のドラッグ&ドロップはクソだ
http://cpplover.blogspot.com/2009/09/quirksblog-html5.html
Diaspar Journal – Drag & Drop – HTML5 版
http://diaspar.jp/node/200

情熱の系譜:テレビ東京
http://jkeifu.jp/
公式説明:「情熱の系譜」の紹介ページです。
現在テレビ東京で放送中の「情熱の系譜」スペシャル企画として
あなたのつぶやきで「最強の情熱を持つDNA」を生み出そうとしています。
集まったフレーズは番組スペシャルサイトにて巨大なDNAの一部に!?

ウイダーなう。駅伝
http://tanoshime.jp/ekiden/
公式説明:Twitter上の「ウイダーなう。」というつぶやき1回を3km走ったとして計算、
みんなで日本一周を目指すプロジェクトです。

UTweet!
http://www.uniqlo.com/utweet/
UTスペシャルサイト
twitterのアイコンでユニクロのCMに参加してるみたい。

IS series
http://au-is.jp/
IS seriesの携帯電話のスペシャルサイト。
たのしい。

おもしろい。

重い。。
地図ドラッグ:全体移動
サムネクリック:対象のtwitterページを開く
マウスホイール:ズームインアウト

追記
※このコンテンツは2010年6月30日のTwitterのBASIC認証廃止と同時に使用不可になります。
TwitterのBASIC認証廃止、企業ユーザーが知っておくべきこと
モバツイのイマココでは出来ませんでした。
未確認ですがiPhoneを持ってる人は、GPSTwitあたりを使えば位置情報を
送信、確認できると思います。
dokoitterPCバージョンならGoogleMapで位置を指定して送信できます。
とりあえずどんなものか見たいって人は、ユーザ名に「frasio_report」と入れて、
パスワードは何も入れずにログインをクリックしてみてください。
今回JSONデータ形式とか、モバイルサイトの作り方とか、GoogleMapVersion3とか、
PHPの暗号化、復号化とか、OAuth認証とか
やってたら工数が倍になり、制作に2週間もかかってしまいました。
得るものはたくさんあってなかなか楽しかったです。
モバイルサイトのほうは下記の機種で動作を確認しました。
新しめの携帯なら使えると思いますが、よくわかりません。
au : W53CAで動作を確認しました。
docomo : iモードHTMLシミュレータIIで動作を確認しました。(あてになるのかなこれ)
※追記 うまく動かなかったのを修正しました。P906で動作を確認しました。
SoftBank : 820SHで動作を確認しました。
willcom : 確認してません。情報求む。
使い方は下記を参照してください。
今回参照したサイト一覧(順不同)
PHP: PHP マニュアル
http://www.php.net/manual/ja/
Raizlabs – GPS Twit
http://www.raizlabs.com/software/apps/gpstwit
The Google Maps API V3 – Google Maps JavaScript API V3 – Google Code
http://code.google.com/intl/ja/apis/maps/documentation/v3/
Google Code – Google Maps API
http://code.google.com/intl/ja/apis/maps/
SDN Project – PHP+OAuthでTwitter
http://www.sdn-project.net/labo/oauth.html
そふぃのphp入門
http://nyx.pu1.net/
Twitlogo
http://www.twitlogo.com/
[観] Twitter API 仕様書 (勝手に日本語訳シリーズ)
http://watcher.moe-nifty.com/memo/2007/04/twitter_api.html
りょーちの駄文と書評 – Twitter APIをphpで使う方法(サンプル)
http://ryouchi.seesaa.net/article/40073217.html
Knowledge Database IT – 3キャリアごとのXHTML用ドキュメントタイプ
http://it.kndb.jp/entry/show/id/2393
携帯GPS機能が扱えるPEAR::Net_UserAgent_Mobile_GPSを使ってみました | 携帯サイトをつくろう。
http://www.plusmb.jp/2008/12/19/1816.html
ウノウラボ Unoh Labs: PHPで暗号化・復号あれこれ
http://labs.unoh.net/2007/11/php_de_crypt.html
Net_UserAgent_Mobile
http://pear.php.net/package/Net_UserAgent_Mobile
GPS携帯 位置情報 基礎知識
http://www.yaskey.cside.tv/mapserver/note/gps.html
PHP TIPS:ITpro – 96. 携帯電話でGPSデータを取得してみよう
http://itpro.nikkeibp.co.jp/article/COLUMN/20080703/310053/
QRコード(二次元バーコード)作成【無料】
http://www.cman.jp/QRcode/
3キャリア対応サイトを作る 携帯サイトを作ろう! -ちょっと詳しいモバイルサイトの作り方-
http://dspt.blog59.fc2.com/blog-category-5.html
CSS Lecture – CSSで中央配置(センターリング)する方法
http://www.css-lecture.com/log/css-beginner/026.html
加藤貴之Wiki – howto/RSA
http://katotakayuki.jp/wiki/index.php?howto/RSA
Schwarz Lanzenreiter – 暗号化アルゴリズム Blowfish を JavaScriptで
http://user1.matsumoto.ne.jp/~goma/js/blowfish.html
【HTMLタグの簡単検索】TAG index – ホームページ作成情報
http://www.tagindex.com/index.html
Load Info – gif generator
http://loadinfo.net/
NTTドコモ – iモードHTMLシミュレータII
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/tool2/
さて、次もtwitter関連で行こうと思います。