[twitter]twitterクライアント作った
[update] 7/23 セッション、クッキーまわりを修正。
[update] 7/27 不具合を修正。safari5に対応。
[update] 7/28
暫定的にTwitpicタイムラインに対応。
TwitpicにTwitterと同じIDでアカウントを作ってある場合「+」にTwitpicが現れる。
[update] 8/2 「more」の不具合を修正。
[update] 8/6 誰宛か明確にした。
[update] 8/9 後回しにしてた諸々を実装。
[update] 8/11 色々改装。IE8に対応。「retweet_by_me」に「undo」を追加。
「@somebody」を追加。reply tracerの機能を実装。
[update] 9/15 こっそりTwitpicTLの不具合を修正。
[update] 10/28
「@somebody」「Twitpic」廃止。
モバイルに対応。見た目を細かく修正。
[update] 11/08
押し間違いやすかったretweetをツイート下部へ。
favoriteとかretweetとか出来ない不具合修正。
bookmarkをfavoriteへ。
[update] 11/17 リツイート系にdetail追加。誰がリツイートしたかわかる。
WindowsXPの下記のブラウザで動作を確認しました。
Firefox3.6
Google Chrome5.0.375.99
SRWare Iron4.0.280
Safari5.0
「sign in with twitter」をクリックすると
twitterのサイトにリダイレクトされるのでアプリケーションを許可してください。
上部の「+」から追加したいタブを選択してください。
上部のauto updateの値が自動更新の間隔です。0にすると自動更新はしません。

[JavaScript]jsでリンクを開くとリファラが取得出来ない
IE6,7でjavascriptのwindow.openでリンクを開くとリファラが取得できない。
また、AS3のnavigateToURL、AS2のgetURL、AS2のExternalInterfaceでwindow.open
ではswfファイルの絶対パスがリファラになってしまうようです。
その回避方法をここに記します。
//リンクを開くときにこのメソッドを使う
function open_main2(url, target){
if(document.all){//IEの時
var body=document.getElementsByTagName("body")[0];
var atag=document.createElement("a");
atag.href=url;
atag.target=target;
body.appendChild(atag);
atag.click();
body.removeChild(atag);
}else{//IE以外
window.open(url, target);
}
}

[JavaScript]ブックマークレットまとめ
var t="frasio report | /"; var url="http://twitter.com/home?status="+encodeURIComponent(t); window.open(url, "_blank");
はてなブックマーク
var t="frasio report"; var u="/"; var url="http://b.hatena.ne.jp/add?mode=confirm&url="+u+"&title="+encodeURIComponent(t); window.open(url, "_blank");
Yahoo!ブックマーク
var t="frasio report"; var u="/"; var url="http://bookmarks.yahoo.co.jp/bookmarklet/showpopup?t="+encodeURIComponent(t)+"&u="+encodeURIComponent(u)+"&ei=UTF-8"; window.open(url, "_blank");
Googleブックマーク
var t="frasio report";
var u="/";
var te=encodeURIComponent((window.getSelection&&window.getSelection())||(document.getSelection&&document.getSelection())||(document.selection &&document.selection.createRange&&document.selection.createRange().text));
var url;
if(te==""){
url="http://www.google.com/bookmarks/mark?op=add&bkmk="+u+"&title="+encodeURIComponent(t)
}else{
url="http://www.google.com/bookmarks/mark?op=add&bkmk="+u+"&title="+encodeURIComponent(t)+"&annotation="+te;
}
window.open(url, "_blank");
var t="frasio report"; var u="/"; var url="http://www.facebook.com/sharer.php?u="+u+"&t="+encodeURIComponent(t); window.open(url, "_blank");
delicious.
var t="frasio report"; var u="/"; var url="http://delicious.com/save?v=5&noui&jump=close&url="+encodeURIComponent(u)+"&title="+encodeURIComponent(t); window.open(url, "_blank");
Yahoo!カレンダー
var std=new Date(); var st=std.getFullYear()+pzero(std.getMonth()+1,2)+pzero(std.getDate(),2)+"T"+pzero(std.getHours().toString(), 2)+pzero(std.getMinutes().toString(), 2); var dur="0100"; var t="frasio report"; var s="flashやflashとかflashなど・・・最近はそうでもない"; var url='https://calendar.yahoo.co.jp/?'; url+='V=60'; url+='&ENC=UTF-8'; url+='&ST='+st; url+='&DUR='+dur; url+='&TITLE='+encodeURIComponent(t); url+='&DESC='+encodeURIComponent(s); url+='&URL='+"/"; url+='&chgp=1'; window.open(url, "_blank");

[twitter]twitterを使ったサイト #03
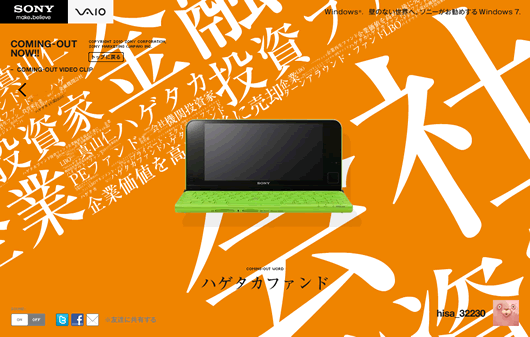
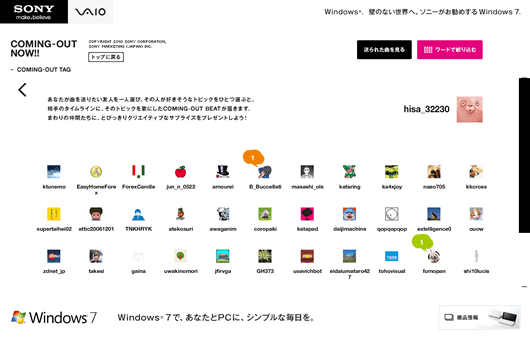
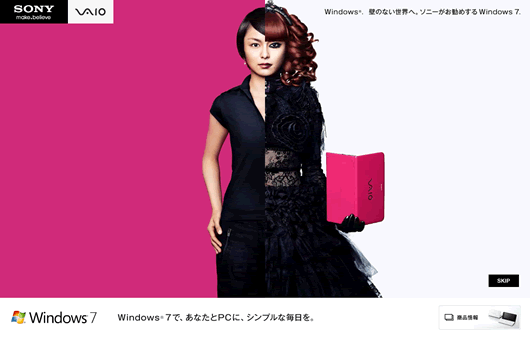
ソニー – VAIO P – COMING-OUT NOW!!
http://coming-out.sony.jp/
自由なスタイル VAIO P。あなたの友人が好きそうな曲を送ったり、
自分を表現したオリジナルムービーを作ろう。

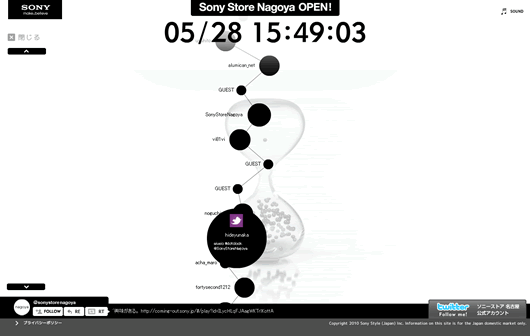
Sony Style – 好奇心が、つながっていく。.clock(ドットクロック) ソニーストア 名古屋
http://ss.jp.sonystyle.com/Store/Special/Dotclock/index.html
好奇心が、つながっていく。.clock(ドットクロック)あなたの「今」の好奇心と、
だれかの「今」の好奇心がつながっていく時計。新しい好奇心に出会ってみませんか?

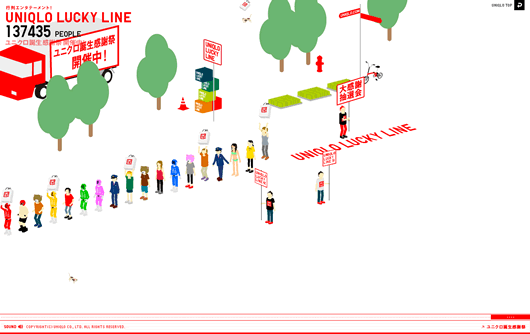
UNIQLO LUCKY LINE
http://www.uniqlo.com/jp/#line
行列エンタテーメント!


[twitter]twitterを使ったサイト #02
COLOR TWEET!
http://www.uniqlo.com/colortweet/
上海旗艦店のキャンペーンサイト「UNIQLO 88 COLORS」で、Twitterと連動した動画コンテンツ
たのしい。

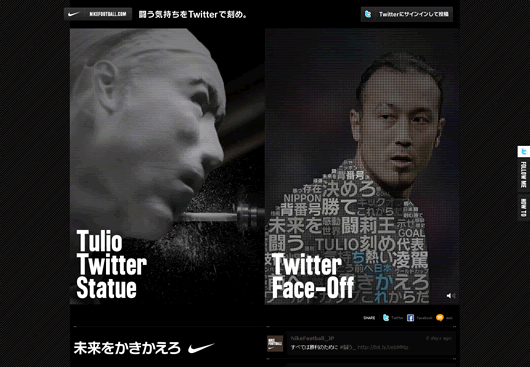
Nike Football – WRITE THE FUTURE 未来をかきかえろ
http://nike.jp/football/future/
闘う気持ちをTwitterで刻め。
熱い。

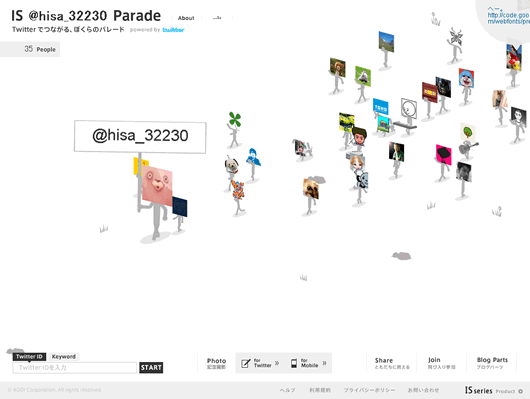
IS Parade
http://isparade.jp/
twitterのフォロワーとパレードしよう! Presented by IS series
おもしろい。

なにかにキクぜ。|glacéau vitaminwater
http://glaceau.jp/
欧米で海外セレブを中心に大ヒット中、NY生まれのスタイリッシュでファッショナブルな
「glaceau vitaminwaterR(グラソー ビタミンウォーター)」が2009年7月、いよいよ東京デビュー!
おいしい。


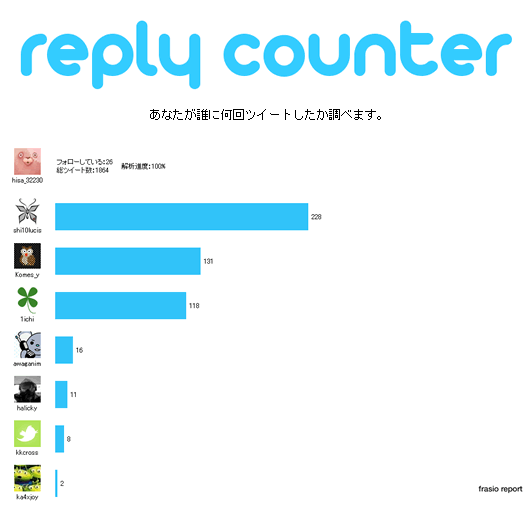
[twitter]reply counter
あなたが誰に何回ツイートしたか調べます。
最近フォローした100人まで、過去3200ツイートまで調べることが出来ます。
twitterAPIを一回だけ使用します。
追記
少し修正しました。
・最近フォローした100人まで → フォローしている人全員
・twitterAPIを一回だけ使用します。 → twitterAPIを使用しません。
次の更新は6月の予定

[HTML5]Web Storage
WindowsXPの下記のブラウザで動作を確認しました。
Firefox 3.6.3
Safari 4.0.4
Google Chrome 4.1.249.1064
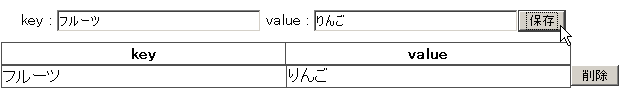
WebStorageにキー、値が保存される。キャッシュをクリアしても消えません。
保存した内容は同じpcで同じブラウザじゃないと閲覧できません。

参照したサイト一覧(順不同)
HTML5.JP – APIチェッカー – Web Storage
http://www.html5.jp/tutorial/apicheck/webstorage.html
HTML5.JP – W3C – 『Web Storage』日本語訳
http://www.html5.jp/trans/w3c_webstorage.html

[HTML5]Web Messaging
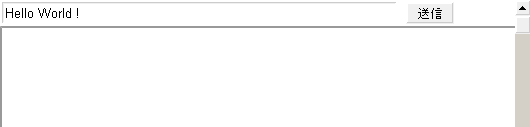
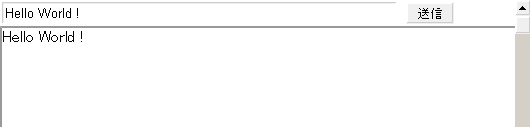
HTML5 Web Messaging
Web Messaging
フォームにテキストを入力して「送信」を押す

するとiframeでロードしたhtmlに入力したテキストを送信できる

んー?この機能何に使えばいいんだ?・・・よくわからんから保留。
参照したサイト一覧(順不同)
HTML5.JP – HTML5 チュートリアル – HTML5 API チェッカー – HTML5 Web Messaging
http://www.html5.jp/tutorial/apicheck/postmsg.html
W3C – HTML5 Web Messaging
http://dev.w3.org/html5/postmsg/

[HTML5]File API #03
各ブラウザのコーデック対応状況
| Ogg Vorbis | mp3 | wav | |
| FireFox 3.5 | ○ | × | ○ |
| Safari 4 | × | ○ | ○ |
| Chrome 3 (beta) | ○ | ○ | × |
| Opera 10 (beta) | × | × | ○ |
pcにあるogg音声ファイルをドラッグ&ドロップで再生する。
※Firefox3.6でしか動きません。
File API #03
参照したサイト一覧(順不同)
HTML5.jp – ブラウザーのネイティブなオーディオ
http://www.html5.jp/html5doctor/native-audio-in-the-browser.html
W3C – DOM-Level-2-Events
http://www.w3.org/TR/DOM-Level-2-Events/events.html