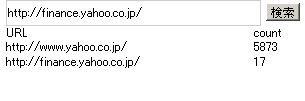
[twitter]指定のURLが含まれているツイートの数を調べる
また地味なネタです。
公式Tweetボタンで使われているっぽいです。
使い方
var head=document.getElementsByTagName('head')[0];
var script=document.createElement('script');
script.src=get_jsp('http://www.yahoo.co.jp/', 'when_get_result');
head.appendChild(script);
function get_jsp(url, callback){
var str='';
str+='http://urls.api.twitter.com/1/urls/count.json';
str+='?url='+encodeURIComponent(url);
str+='&callback='+callback;
return str;
}
function when_get_result(data){
alert(data.url+" "+data.count);
}
気付いたこと、確認したこと。
・TwitterAPIの仕様書には載っていないようです。
・つぶやいてから反映されるまで5秒~30秒ほどかかるようです。
・つぶやきを削除してもカウント数は減らないようです。
・使い所はよくわからない。