[iPhone Apps]PhotoTile
iPhoneアプリ「フォトタイル」をリリースしました。
フォトタイルは複数の写真をササッとつなげて一枚にするアプリです。
写真を複数枚アップロードしたい!そんなときこれでササッとつないで投稿できます。
Twitter,Facebookに対応しており、作った写真をすぐにアップロードすることができます。
つなぎ方、角円などを調整して自分好みの設定で写真をつなぎましょう。
主な機能
■複数の写真をつなぐことができます。
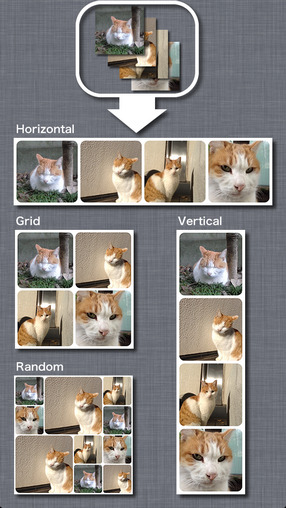
■つなぎ方を選択できます。
・縦一列
・横一列
・格子状
・サイズ位置ランダム配置
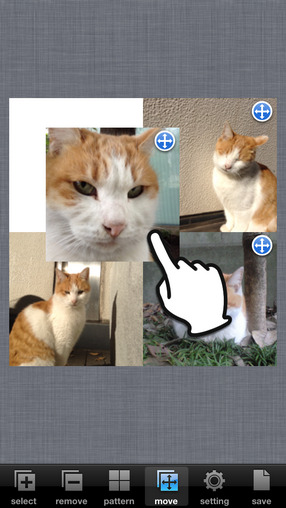
■つないだ後に写真の順番を入れ替えられます。
■つないだ後に不要な写真を削除できます。
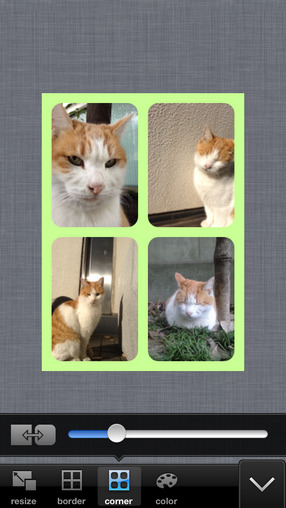
■縦横サイズを調整できます。
■縁の太さを調整できます。
■角円を調整できます。
■背景色を調整できます。
■写真をTwitterへアップロードできます。
■写真をFacebookへアップロードできます。
■写真を使用中のiPhone,iPodへ保存できます。
PhotoTile is an app that can combine multiple photos into single photo.
when you want to upload multiple photos, You can do it quickly with this app.
You can upload photos to Twitter,Facebook.
Features
■Enable to combine multiple photos.
■Enable to select combine method.
・vertical
・horizontal
・grid
・random position, random size
■Enable to change the order of the photos.
■Enable to delete unwanted photos.
■Enable to adjust vertical,horizontal size.
■Enable to adjust border thickness.
■Enable to adjust corner radius.
■Enable to adjust background color.
■Enable to upload photo to Twitter.
■Enable to upload photo to Facebook.
■Enable to save photo to your device.