[VMware Player]設定:NATでネットワークがつながらなくなった
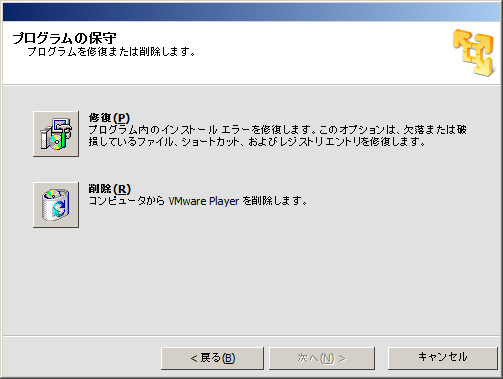
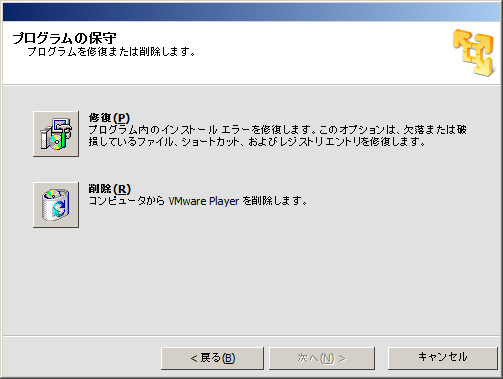
VMware player6.0.2で設定:NATでネットワークがつながらなくなった
インストーラーで修復したら直った

VMware player6.0.2で設定:NATでネットワークがつながらなくなった
インストーラーで修復したら直った


UILabelにマージンを設ける
サブクラスを作って下記を記述
- (void)drawTextInRect:(CGRect)rect {
UIEdgeInsets insets = {0, 2, 0, 0};
[super drawTextInRect:UIEdgeInsetsInsetRect(rect, insets)];
}

UIScrollViewのサブクラスを作って下記を記述
-(BOOL)touchesShouldCancelInContentView:(UIView *)view{
return YES;
}

ページのロードが終わったらgifアニメーションをスタートさせる
画像は2つ用意しておく

アニメーションgifの最初の状態のpng
//execute when all things loaded
$(window).load(function(){
var image = new Image();
image.src = "gif.gif?"+(new Date()).getTime();
$(image).load(function(){
$('#main-kv').hide();
$('#main-kv').parent().append(image);
});
});

UILabelのテキストを省略しない
label.lineBreakMode = NSLineBreakByClipping;

UIWebViewのhtmlにUIImageをimgタグで表示
NSData *imageData = UIImagePNGRepresentation(image);
NSString* base64 = [imageData base64EncodedStringWithOptions:NSDataBase64Encoding76CharacterLineLength];
base64 = [base64 stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSString*js = [NSString stringWithFormat:@"var img=document.createElement('img');img.src='data:image/jpg;base64,%@';document.body.appendChild(img);",base64];
[mainWebView stringByEvaluatingJavaScriptFromString:js];

UIWebViewでリンククリックで処理
読み込むhtml
<!DOCTYPE html> <html> <head> </head> <body> <a href="js-call://camera">camera</a><br/><br/> <a href="js-call://album">album</a><br/><br/> <a href="js-call://alert">alert</a><br/><br/> </body> </html>
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSLog(@"shouldStartLoadWithRequest");
NSString *requestString = [[request URL] absoluteString];
NSString *protocol = @"js-call://";
if ([requestString hasPrefix:protocol]) {
NSString *requestContent = [requestString substringFromIndex:[protocol length]];
NSArray *vals = [requestContent componentsSeparatedByString:@"/"];
if ([vals[0] isEqualToString:@"camera"]){
[self startCamera];//カメラ起動
}else if ([vals[0] isEqualToString:@"album"]){
[self startAlbum];//カメラロール起動
}else {
[webView stringByEvaluatingJavaScriptFromString:@"alert('Not defined');"];//jsのalert実行
}
return NO;
}
return YES;
}

XCode6でDeploymentTarget:ios7で3.5インチで表示されてしまうときの解決方法
1)プロジェクト名クリック
2)Generalタブ
3)App Icons and Launch Imagesの「Use Asset Catalog」-> 「migrate」

DropboxにGitリモートリポジトリを作る
1) gitインストール
2) ターミナルで
「cd /Users/ユーザ名/Dropbox/git/プロジェクト名」
「git –bare init」
3) XCodeで対象プロジェクトを開く
4) Source Control -> プロジェクト名 – master -> Configure プロジェクト名
5) Remotesクリック
6) 左下+ -> Add Remote
7) Nameに任意の名前 Addresに「/Users/ユーザ名/Dropbox/git/プロジェクト名」を入力後「Add Remote」
8) Source Control -> Commit CommitMessageを入力して左下「Push to remote」チェック

UIViewをUIImageへ(Retina対応)
-(UIImage*)getUIImageByUIView:(UIView*)view
{
UIImage *screenImage;
//UIGraphicsBeginImageContext(size);
UIGraphicsBeginImageContextWithOptions(view.bounds.size, view.opaque, 0.0);
[view.layer renderInContext:UIGraphicsGetCurrentContext()];
screenImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return screenImage;
}