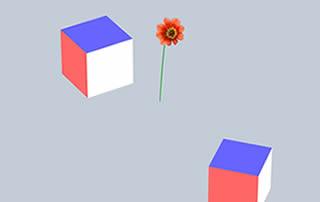
[3Dプロッタver2]
焦点距離:camera.focus 拡大率:camera.zoom 対象オブジェクト:target_mc 対象オブジェクト3D座標:_x, _y, _z scale=(camera.focus)/(camera.focus+(target_mc._z-camera.z-camera.focus)) * camera.zoom; xpos=(target_mc._x-camera.x)*scale; ypos=-(target_mc._y-camera.y)*scale; target_mc.scaleX=target_mc.scaleY=scale; target_mc.x=xpos; target_mc.y=ypos;


[3Dプロッタ]
焦点距離:camera_f 対象オブジェクト:target_mc 3D座標:x3d, y3d, z3d var scale=camera_f/(camera_f+target_mc.z3d); var xpos=target_mc.x3d*scale; var ypos=target_mc.y3d*scale; target_mc.scaleX=target_mc.scaleY=scale; target_mc.x=xpos; target_mc.y=ypos;




[URLStream]
Loaderクラスのインスタンスでloadすると画像やswfを読み込むことが出来ます。
しかし、ローディング中にunloadしてもストリームが止まらないという現象が起きます。
ダウンロードシミュレータ上で確認できます。
FlashPlayerのバグだという噂ですが
これを回避するのにURLStreamを使用するとよいです。
var myLoader=new Loader();
var myStream=new URLStream();
myStream.addEventListener(Event.COMPLETE, completeHandler);
myStream.load(new URLRequest("ファイル名"));
function completeHandler(event){
var bArray=new ByteArray();
myStream.readBytes(bArray);
myStream.close();
myLoader.loadBytes(bArray);
}
unload時
if(myStream.connected){
myStream.close();
}else{
myLoader.unload();
}

[IOError]
Flashからファイルをロードするときパスが間違っていたりファイルが無かったときの処理の仕方。
よく忘れるのでメモ
var ns = new Namespace(url); var xmlLoader = new URLLoader(); xmlLoader.dataFormat = URLLoaderDataFormat.TEXT; xmlLoader.addEventListener(Event.COMPLETE, func); xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, func2); xmlLoader.load(new URLRequest(url));