[jQuery]noUiSlider
noUiSlider

noUiSlider

選択スライスの名前に座標,サイズを付ける
var sliceArray = new Array();
for (var i=0;i<fw.selection.length;i++){
if(fw.selection[i] =="[object SliceHotspot]")sliceArray.push(i);
}
var newName = prompt("input base name", "a_");
for (var i=0;i<sliceArray.length;i++){
var n = sliceArray[i];
fw.selection[n].baseName = newName+"_"+fw.selection[n].left+"_"+fw.selection[n].top+"_"+fw.selection[n].width+"_"+fw.selection[n].height;
}

選択したパスの塗りつぶし色を取得
var dom = fw.getDocumentDOM();
var r=0;
var le = fw.selection.length;
var d=new Array();
var str="";
var cols=[];
for (var m=0;m<le;m++){
if(fw.selection[m]["pathAttributes"] && fw.selection[m]["pathAttributes"]["fillColor"]){
var col=fw.selection[m].pathAttributes.fillColor;
cols.push( {col:col, sort:getSortNum(col)} );
}
}
cols=cols.sort(sortCol);
for(var m=0;m<cols.length;m++){
if(m>0)str+=',';
str+='"'+cols[m].col+'"';
}
var w=prompt('',str);
if(!w){
cols=cols.reverse();
str="";
for(var m=0;m<cols.length;m++){
if(m>0)str+=',';
str+='"'+cols[m].col+'"';
}
var w=prompt('',str);
}
function sortCol(a,b){
if(a.sort > b.sort)return 1;
if(a.sort < b.sort)return -1;
return 0;
}
function getSortNum(value){
value=value.replace('#','');
return Number('0x'+value);
}
function showInfo(obj){
var str="";
str+=obj;
for(var key in obj){
str+="\n";
str+=key+" : "+obj[key];
}
alert(str);
}

ツイートボタンのdata-urlのurlがリダイレクト処理をしていたら
ツイート数はどのurlに対してカウントアップするのだろうか
答え:リダイレクト先でした
サンプル:/test/78/
サンプルの(1)はphpで(2)へリダイレクトする。
/test/78/access/index.php
<?php
header('Location:/test/78/redirected/');
?>
サンプルの(1)でツイートすると(2)のツイート数が増える。

inputでファイル選択後即時アップ。
[Twitter]tweet with mediaでも実装していました。jQuery.uploadを使います。
Sample ※Firefox,IE8,9で動作確認済
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>ファイル選択後即時アップ</title> <meta name="description" content="****"> <meta name="keywords" content="****"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes"> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <link rel="stylesheet" href="style.css" type="text/css"> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery.upload-1.0.2.min.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body> <form method="post" action="" target="f1" enctype="multipart/form-data"> <input id="filebox" type="file" name="image" size="0" accept="image/*"/> </form> <ul id="preview"></ul> </body> </html>
script.js
$(function(){
set_thumaction();
});
function remove_thum(){
$('#preview').empty();
}
function set_thumaction(){
$('#filebox').change(function() {
var preview = $('#preview');
$(this).upload('upload.php',$("form").serialize(),function(html){
preview.append(html);
},'html');
});
}
function form_tweetmode(){
$('#filebox').remove();
$('form').attr('enctype','application/x-www-form-urlencoded');
}
function restore_form(){
$('#fileboxwrap').html('<input id="filebox" type="file" name="image" size="0">');
$('form').attr('enctype','multipart/form-data');
set_thumaction();
}
upload.php
<?php
if(isset($_FILES["image"])){
deleteFilesOfDir('./tmp');
$html='<li>';
$v=$_FILES["image"];
$ext=end(explode('.', $v["name"]));
$filename='./tmp/'.time().'.'.$ext;
$result = @move_uploaded_file( $v["tmp_name"], $filename);
if($result){
$html .= '<img src="'.$filename.'" width="300"/><br/>';
}else{
$html .= 'エラー<br/>';
}
foreach($_FILES["image"] as $key => $v){
$html .= $key.' : '.$v.'<br/>';
}
$html .= '</li>';
echo $html;
}
function deleteFilesOfDir($dirPath){
if (!isset($dirPath)) {
return;
}
$res_dir = opendir($dirPath);
while( $file_name = readdir( $res_dir ) ){
if (is_dir($dirPath.'/'.$file_name)) {
continue;
}
unlink($dirPath.'/'.$file_name);
}
closedir($res_dir);
}
?>
jQuery.upload
http://lagoscript.org/jquery/upload

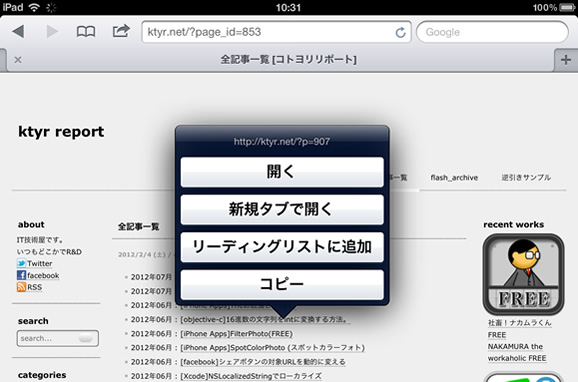
iPadでリンクを長押ししたときにフキダシが出てきます。

これを出さないようにする方法を色々調べました。
下記にサンプルを用意したのでそれをiPadで見るのが一番早いでしょう。
サンプル
iPhone,iPadのタッチイベントについてはこちら[javascript]iPhoneタッチイベント
基本的に対象に下記のような処理をすればよい。
addEventListenerでtouchstartに登録する方法ではダメでした。
var n=document.getElementById('targetID');
n.ontouchstart=function(){
return false;
};
下記のようにするとページ全体が対象になる。
var n=document;
n.ontouchstart=function(){
return false;
};

facebookのシェアボタンの対象URLを
jquery.socialbuttonを使って変えようとしたらうまく行かなかったので、対応方法をメモ。
socialbuttonメソッドを呼び出す前に下記を実行すればよい。
window.FB=undefined;
参考サイト
jQuery.socialbutton プラグインを作ったよ | アイトランス株式会社
http://itra.jp/jquery_socialbutton_plugin/

タイトル通り
基本形
var m=get_query();
var flashvars={};
flashvars.browser=navigator.userAgent;
flashvars.id=(m.id)?m.id:'';
var params={};
params.base=".";
params.menu="false";
params.wmode="opaque";
params.allowfullscreen="false";
params.allowscriptaccess="always";
swfobject.embedSWF("swf/main.swf", "flashcontent", "100%", "100%", "9.0.45", null, flashvars, params);
FlashPlayerのバージョン判定だけ
swfobject.hasFlashPlayerVersion("9.0.45")
動的にFlash領域の大きさを変える
$(window).bind('resize',when_window_resize);
function when_window_resize(){
var n=$('#flashcontent');
var wt=$(window).height();
n.css({height:(wt-80)+'px'});
}

タイトル通り
data.xml
<?xml version="1.0" encoding="UTF-8" ?> <data> <item id="A">あいうえお</item> <item id="B">かきくけこ</item> <item id="C">さしすせそ</item> <item id="D">なにぬねの</item> </data>
JavaScript
$.ajax({
type:"GET",
url:"data.xml",
dataType:"xml",
async:true,
success:function(xml){
$("#status").empty();
$(xml).find("item").each(function(){
var id=$(this).attr("id");
var tex=$(this).text();
$("#status").append("id:"+id+" text:"+tex+"<br/>");
});
}
});
