[javascript]jQueryPlugin:tinyTips
これは便利ですね。ちょっと使おうと思ったので調べました。
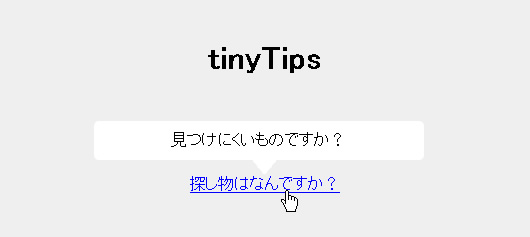
ロールオーバーすると吹き出しを出してくれるjQueryPlugin。
tinyTipsサンプル

使用方法
1)
Mike Merritt – jQuery Plugin: TinyTips 1.1からjsをダウンロードする。
2)
jsファイルを読み込む。
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="js/jquery.tinyTips.js"></script>
3)
htmlのbodyにはこのようなコードを書く。
<a title="見つけにくいものですか?" href="#">探し物はなんですか?</a> <a title="http://www.yahoo.co.jp/" href="http://www.yahoo.co.jp/">Yahoo!JAPAN</a> <a title="白い結晶が浮遊・沈殿することがありますが、これは天然のミネラル成分が結晶したものですので、品質に問題はありません。" href="http://www.google.co.jp/">Google</a>
4)
次のjsを記述する。
$(document).ready(init);
function init(){
$('a.tTip1').tinyTips('light', 'title');
$('a.tTip2').tinyTips('light', '<img src="image/sc01.jpg" border="0" alt="" />http://www.yahoo.co.jp/');
$('a.tTip3').tinyTips('light', '<img src="image/sc02.jpg" border="0" alt="" />http://www.google.co.jp/');
}
参考にしたサイト
Mike Merritt – jQuery Plugin: TinyTips 1.1
http://www.mikemerritt.me/blog/jquery-plugin-tinytips-1-1/