[objective-c]xibからUIView生成
xibからUIView生成
NSArray*objects=[[NSBundle mainBundle] loadNibNamed:@"NibName" owner:self options: nil]; UIView*view=[objects objectAtIndex: 0];

xibからUIView生成
NSArray*objects=[[NSBundle mainBundle] loadNibNamed:@"NibName" owner:self options: nil]; UIView*view=[objects objectAtIndex: 0];

UILabelの文字間を設定
-(void)setLetterSpacing:(UILabel*)label letterSpacing:(float)letterSpacing{
NSMutableAttributedString* attributedText= [[NSMutableAttributedString alloc] initWithString:label.text];
[attributedText addAttribute:NSKernAttributeName
value:[NSNumber numberWithFloat:letterSpacing]
range:NSMakeRange(0, attributedText.length)];
label.attributedText = attributedText;
}

UILabelの行間を設定
-(void)setLineHeight:(UILabel*)label lineHeight:(float)lineHeight{
NSMutableParagraphStyle *paragrahStyle = [[NSMutableParagraphStyle alloc] init];
paragrahStyle.minimumLineHeight = lineHeight;
paragrahStyle.maximumLineHeight = lineHeight;
NSMutableAttributedString *attributedText = [[NSMutableAttributedString alloc] initWithString:label.text];
[attributedText addAttribute:NSParagraphStyleAttributeName
value:paragrahStyle
range:NSMakeRange(0, attributedText.length)];
label.attributedText = attributedText;
}

UIScrollViewがスクロール出来ないときチェックすること
・User Interaction Enabledがチェックされているか(XCode上)
・setContentSizeでサイズ指定しているか(プログラム上)
・Use Autolayoutのチェックが外れているか(XCode上)


NSStringでクラス名を指定する
Class targetClass=NSClassFromString(@"SettingViewController"); UIViewController*currentCV=[[targetClass alloc]init];

UIButtonをドラッグする
UIButton*btn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn addTarget:self action:@selector(onTouchDragInside:withEvent:) forControlEvents:UIControlEventTouchDragInside];
[self.view addSubview:btn];
-(void)onTouchDragInside:(UIButton*)btn withEvent:(UIEvent*)event{
UITouch *touch=[[event touchesForView:btn] anyObject];
CGPoint prevPos=[touch previousLocationInView:btn];
CGPoint pos=[touch locationInView:btn];
float dX=pos.x-prevPos.x;
float dY=pos.y-prevPos.y;
btn.center=CGPointMake(btn.center.x+dX,btn.center.y+dY);
}

ドロップシャドウを付ける
#import <QuartzCore/QuartzCore.h>
UIImageView*iv=[[UIImageView alloc]initWithImage:[UIImage imageNamed:@"test.png"]]; iv.layer.shadowOpacity=0.4; iv.layer.shadowOffset=CGSizeMake(2.0, 2.0); [self.view addSubview:iv]; //iv.clipsToBounds=YES; これがあるとドロップシャドウが出ない

UIImageの作り方
NSString*fn=@"image.png"; UIImage*image1=[UIImage imageNamed:fn]; UIImage*image2=[UIImage imageWithContentsOfFile:[NSString stringWithFormat:@"%@/%@",[[NSBundle mainBundle] bundlePath],fn]]; NSURL*url=[NSURL URLWithString:@"http://yourdomain/image.png"]; NSData*data=[NSData dataWithContentsOfURL:url]; UIImage*image3=[UIImage imageWithData:data];

beginAnimationsはiOS4以降非推奨なので、
より便利なanimateWithDurationを使いましょう。
[UIView animateWithDuration:0.3
animations:^{
//アニメーション内容
targetView.frame=CGRectMake(0, 0, 100, 100);
}
completion:^(BOOL finished){
//アニメーションが終わったとき
[targetView removeFromSuperview];
[targetView release];
targetView=nil;
}
];

ELCImagePickerControllerを使ってカメラロールの写真を複数選択
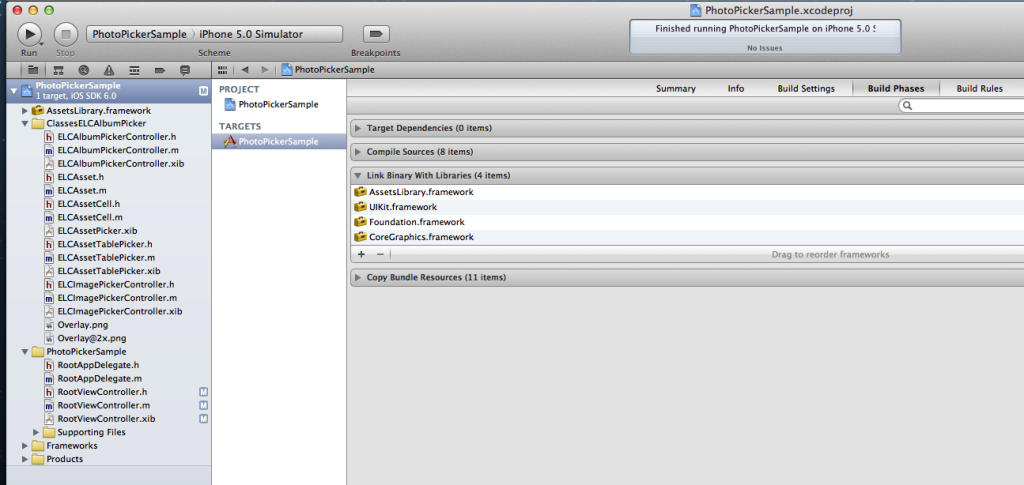
1) LibraryをLinkさせる
・プロジェクトを選択
・TARGETSを選択
・Build Phasesをクリック
・Link Binary With Librariesをクリック
・「+」をクリック
・AssetsLibrary.frameworkを選択して「add」

2)ヘッダファイルでimport
#import "ELCImagePickerController.h" #import "ELCAlbumPickerController.h"
3)実装
-(float)getFillRatio:(CGSize)sourceSize targetSize:(CGSize)targetSize{
CGFloat widthRatio = targetSize.width / sourceSize.width;
CGFloat heightRatio = targetSize.height / sourceSize.height;
return (widthRatio > heightRatio) ? widthRatio : heightRatio;
}
-(UIImage*)getResizeImageFill:(UIImage*)img size:(CGSize)_size{
CGFloat ratio=[self getFillRatio:img.size targetSize:_size];
CGSize resizedSize = CGSizeMake(roundf(img.size.width*ratio), roundf(img.size.height*ratio));
UIGraphicsBeginImageContext(resizedSize);
[img drawInRect:CGRectMake(0, 0, resizedSize.width, resizedSize.height)];
UIImage* resizedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return resizedImage;
}
-(void)startPhotoSelect{
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) {
ELCAlbumPickerController *albumController = [[[ELCAlbumPickerController alloc] initWithNibName:@"ELCAlbumPickerController" bundle:[NSBundle mainBundle]]autorelease];
ELCImagePickerController *elcPicker = [[[ELCImagePickerController alloc] initWithRootViewController:albumController]autorelease];
[albumController setParent:elcPicker];
[elcPicker setDelegate:self];
[self presentModalViewController:elcPicker animated:YES];
} else {
}
}
- (void)elcImagePickerController:(ELCImagePickerController *)picker didFinishPickingMediaWithInfo:(NSArray *)info {
[self dismissModalViewControllerAnimated:YES];
if ([info count]<1) {
return;
}
int i;
NSMutableDictionary*d;
CGSize imageSize=CGSizeMake(100, 100);
for (i=0; i<[info count]; i++) {
d=[info objectAtIndex:i];
UIImageView *imageview;
imageview=[[UIImageView alloc] initWithImage:[self getResizeImageFill:[d objectForKey:UIImagePickerControllerOriginalImage] size:imageSize]];
[self.view addSubview:imageview];
imageview.frame=CGRectMake(20.0*i, 20.0*i, imageSize.width, imageSize.height);
}
}
- (void)elcImagePickerControllerDidCancel:(ELCImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
//ここから実行
-(IBAction)whenTapBtn:(id)sender{
[self startPhotoSelect];
}
github:ELCImagePickerController
https://github.com/elc/ELCImagePickerController