[Papervision3D]triangle3D
久々にPapervision3Dでtriangle3Dです。
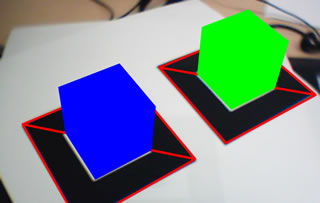
三角形ポリゴンにバラバラになって別の形にトランスフォーム
import org.papervision3d.core.geom.TriangleMesh3D; import org.papervision3d.core.geom.renderables.Triangle3D; import org.papervision3d.core.geom.renderables.Vertex3D; import org.papervision3d.core.math.NumberUV; var mesh:TriangleMesh3D = new TriangleMesh3D(mat, new Array(), new Array(), null ); var v0:Vertex3D= new Vertex3D( -10, -10, 0 ); var v1:Vertex3D= new Vertex3D( 10, -10, 0 ); var v2:Vertex3D= new Vertex3D( 0, 10, 0 ); mesh.geometry.vertices.push( v0 ); mesh.geometry.vertices.push( v1 ); mesh.geometry.vertices.push( v2 ); var uvA:NumberUV= new NumberUV( 0, 0 ); var uvC:NumberUV= new NumberUV( 1, 0 ); var uvB:NumberUV= new NumberUV( 0, 1 ); mesh.geometry.faces.push( new Triangle3D( mesh, new Array(v0,v1,v2), null, new Array(uvA,uvC,uvB) )); mesh.geometry.ready = true; scene.addChild(mesh);
DisplayObject3Dの面はgeometry.facesに格納されている。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0];
そしてこのDisplayObject3Dの面であるTriangle3Dには頂点が定義されている。
その頂点の情報はverticesに格納されておりx,y,zプロパティがある。
アクセスするときはこんな感じ。
var meshface:Triangle3D=item.geometry.faces[0]; var vx:Number=meshface.vertices[0].x; var vy:Number=meshface.vertices[0].y; var vz:Number=meshface.vertices[0].z; //三角形ポリゴンなのでお察しの通りverticesはvertices[2]まである。
DisplayObject3Dの面Triangle3D(以下モデルMesh)に
外部のTriangleMesh3D(以下外部Mesh)及び外部Meshの面Triangle3Dをぴったし合わせるには
・モデルMeshの頂点定義から三角形の中心点の座標を計算して出す。
・その座標に外部Meshを移動させる。
・モデルMeshの頂点座標から外部Meshの座標を引く。
・出てきた値を外部Meshの面の各頂点座標に適応する。
という処理が必要です。

[Papervision3D]PapervisionX
PapervisionXという新しいPapervisionが開発中だそうです。
ソース
英語サイトですがわかるところをピックアップすると
・PapervisionXはcs4 branchではない。
・PapervisionXはFlashPlayer10の3D APIをベースとして一から作り直している次期バージョンです。
・FlashPlayer10の3D APIを使うので品質、速度、ファイルサイズがよくなるはず。
・Papervision3D2.0はまだ続く


[AS3]jsからflashのメソッドを叩く
jsからflashのメソッドを叩くメモ。
あらかじめ↓のようなjsメソッドを用意する。
今回は例としてブラウザサイズが変更されたらflashメソッドを叩くことにする。
function init_callback(){
if(window.addEventListener&&!window.opera){
window.addEventListener('resize', onResize, false);
window.onresize = document.onresize = onResize;
}else{
if(window.opera){
window.onresize = onResize;
}else{
window.onresize = document.onresize = onResize;
}
}
}
function onResize(){
callMovie(so.getAttribute("id")).windowResizeEvent();
}
function callMovie(id){
if(swfwheel_safari || navigator.appName.indexOf("Microsoft") != -1){
return window[id];
}else{
return document[id];
}
}
そしてこんな↓感じでいつも通りswfを貼り付ける。
<div id="flashcontents"></div>
<script type="text/javascript">
<!--
var so = new SWFObject('swf/main.swf', 'main', '1000', '640', '9.0.45', '#ffffff');
so.write('flashcontents');
//-->
flash側は↓のinit_callbackを任意のタイミングで叩く。
叩くとブラウザリサイズ時にcall_from_jsメソッドが実行される。
function init_callback():void{
ExternalInterface.call("init_callback");
ExternalInterface.addCallback("windowResizeEvent", call_from_js);
}
function call_from_js():void{
//実行される処理
}

[AS3]埋め込みフォントの盲点
埋め込みフォントの外部ファイル化の仕方。
フォントを埋め込んだswf
・ライブラリで右クリック
・新しいフォント
・名前をアルファベットで入力
・フォントを選択してok押下
・ライブラリに出来た「A」を右クリックしてリンケージを選択
・「ActionScriptに書き出し」「最初のフレームに書き出し」をチェック
・クラス名、基本クラスはデフォのままok押下
・パブリッシュ
外部埋め込みフォントを使うswf
・上述したswfをloaderでload
・読み込むときのコード↓。
var urlRequest:URLRequest=new URLRequest(url); var loaderContext:LoaderContext=new LoaderContext(); loaderContext.applicationDomain=ApplicationDomain.currentDomain; target_loader.load(urlRequest, loaderContext);
・ロードが終わったら今度は↓のコード実行してフォント名を取得
var class_name="フォントシンボルのリンケージ"; var loadedFont:Font = new Font(); var LoadFontClass:Class=ApplicationDomain.currentDomain.getDefinition(class_name) as Class; Font.registerFont(LoadFontClass); loadedFont = new LoadFontClass(); font_name=loadedFont.fontName;
・フォント名が取得できたら任意のテキストフィールドに適応させる
var tex:TextField=テキストフィールド; var texf=tex.getTextFormat(); texf.font=font_name; tex.setTextFormat(texf); tex.embedFonts=true; tex.antiAliasType=AntiAliasType.NORMAL;
以上の処理で外部埋め込みフォントを使用できる。
色々調べたらどうやらloadするswfに外部のフォントと同じフォントを埋め込んでおくと
外部のフォントが適応されない。
埋め込むフォント:ヒラギノ角ゴ
font.swf :フォントを埋め込んだ外部ファイル
main.swf :font.swfをロードするファイル
とするとmain.swfにヒラギノ角ゴのフォントを一文字でも埋め込んでおくと
main.swfに埋め込んだ文字しか表示されなくなるということみたいです。
追記
同じフォントの静止テキストも無いほうが良いようです。


[AIR]基本メモ
AIR基本的メモ
Adobe AIR HTML 開発者用リファレンスガイド
http://help.adobe.com/ja_JP/AIR/1.1/jslr/index.html
アプリケーションを終了する
NativeApplication.nativeApplication.exit();
ウィンドウが全て閉じられたら自動でアプリケーションを終了する
NativeApplication.nativeApplication.autoExit=true;
ウィンドウをドラッグする
var me:NativeWindow=stage.nativeWindow; me.startMove();
新しいウィンドウを作成する
var news_win:NativeWindow=get_newwindow("none", true, false, false, false);
function get_newwindow(str:String, trans:Boolean=true, resize:Boolean=false, max:Boolean=false, min:Boolean=false):NativeWindow{
return new NativeWindow(get_winoptions(str, (str=="standard")?false:trans, resize, max, min));
}
function get_winoptions(str:String, trans:Boolean=true, resize:Boolean=false, max:Boolean=false, min:Boolean=false):NativeWindowInitOptions{
var options:NativeWindowInitOptions=new NativeWindowInitOptions;
options.systemChrome=str;
options.transparent=trans;
options.resizable=resize;
options.maximizable=max;
options.minimizable=min;
return options;
}
ファイルのドロップを受け付ける
bg_mc.addEventListener(NativeDragEvent.NATIVE_DRAG_ENTER, when_drag_enter);
bg_mc.addEventListener(NativeDragEvent.NATIVE_DRAG_DROP, when_drop_item);
function when_drag_enter(e:NativeDragEvent=null):void{
NativeDragManager.acceptDragDrop(bg_mc);
}
function when_drop_item(e:NativeDragEvent=null):void{
var str=e.clipboard.formats;
var filelist:Array=e.clipboard.getData(ClipboardFormats.FILE_LIST_FORMAT) as Array;
//filelistにドロップされたFileの配列が格納される
}
ファイルを保存するとき//文字列の場合
var docsDir:File;
if(save_dir!=""){
try{
docsDir=new File(save_dir);
}catch(e){
docsDir=File.desktopDirectory;
}
}else{
docsDir=File.desktopDirectory;
}
try{
docsDir.browseForSave("(・∀・)ノ< 保存するよ!");
docsDir.addEventListener(Event.SELECT, execute_saveData);
}catch(error){
trace("Failed:", "(´・ω・`)失敗したです");
}
function execute_saveData(e):void{
//文字列の場合
var str:String="保存する文字列";
var stream:FileStream=new FileStream();
stream.open(newFile, FileMode.WRITE);
stream.writeUTFBytes(str);
stream.close();
}
アップデートするとき
var air_filename:String="AIRファイル名";
var latest_version:String="新しいAIRアプリのバージョン";//今のが1.0なら1.1とか
var update_filepath:String="AIRファイルパス";
var urlReq:URLRequest = new URLRequest(update_filepath);
fileData= new ByteArray();
urlStream.addEventListener(Event.COMPLETE, loaded);
urlStream.load(urlReq);
function loaded(event:Event):void{
urlStream.readBytes(fileData, 0, urlStream.bytesAvailable);
writeAirFile();
}
function writeAirFile():void{
var file:File=File.desktopDirectory.resolvePath(air_filename);
update_airfile=file;
var fileStream:FileStream = new FileStream();
fileStream.addEventListener(Event.CLOSE, fileClosed);
fileStream.openAsync(file, FileMode.WRITE);
fileStream.writeBytes(fileData, 0, fileData.length);
fileStream.close();
}
function fileClosed(event:Event):void{
var updater:Updater=new Updater();
updater.update(update_airfile, latest_version);
}